Add an I-Frame
Iframes contain whole html pages, complete with styling etc . They can be removed or applied to Pages by adding them as an HTML Text Area.
To Add an Iframe to your Page#
Let's start by adding an Iframe to our page.
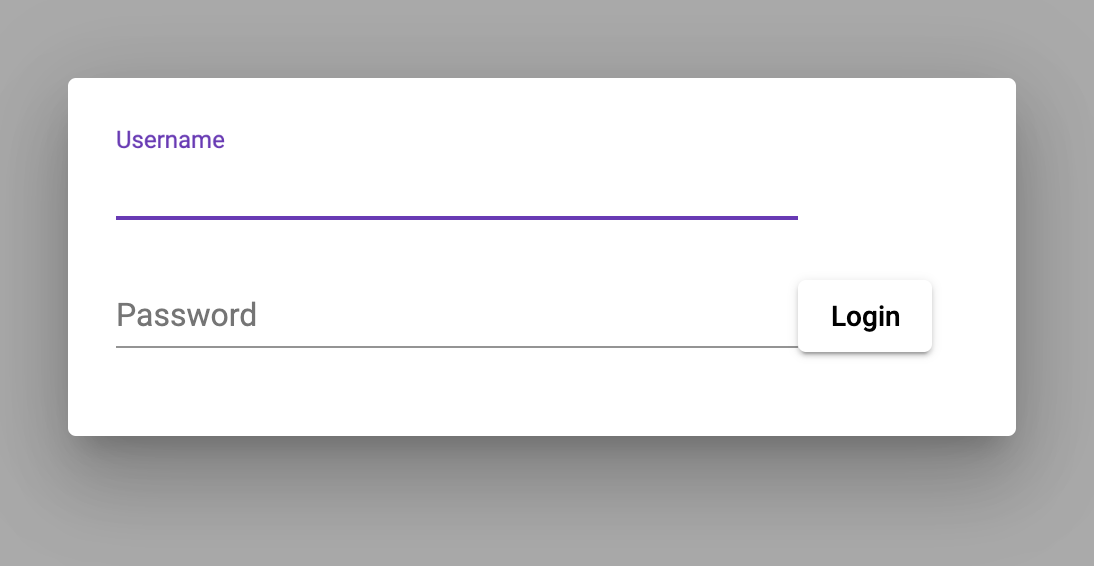
1. Log into your Admin Module
To access your admin site, simply type "admin." before your public url.
eg: https://admin.demo.dashnetics.com.au

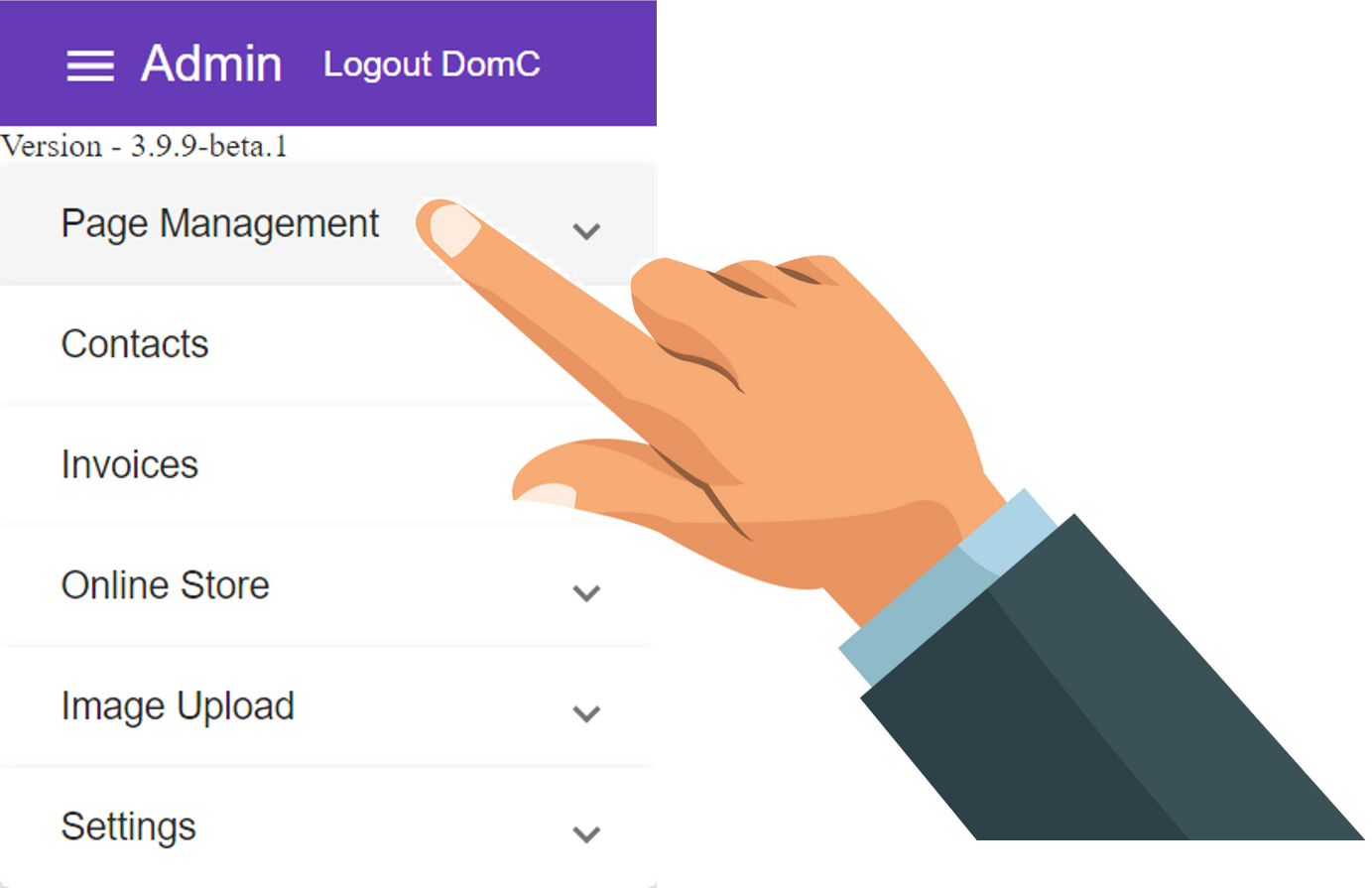
2. Select the

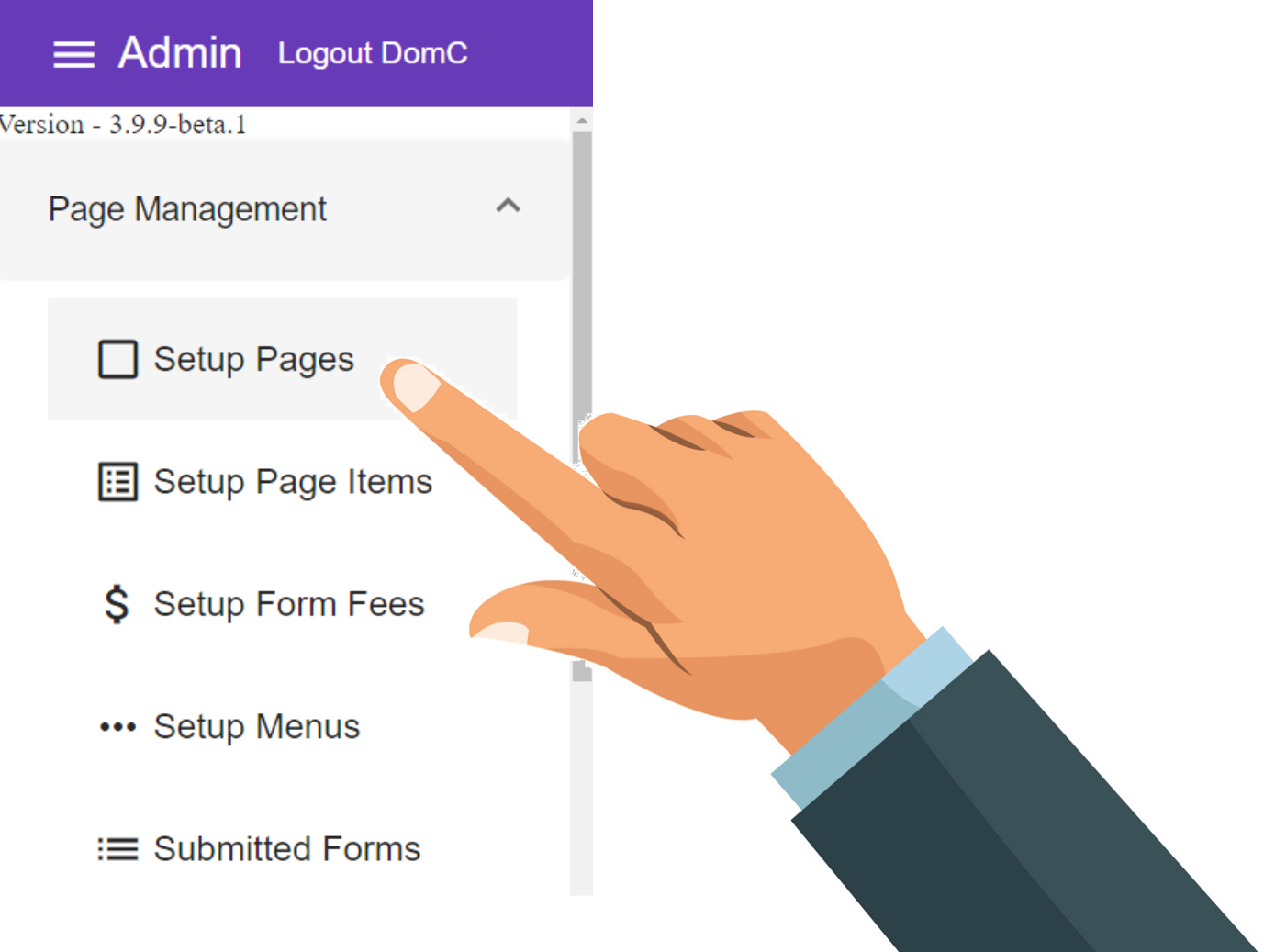
3. Select

4. Select

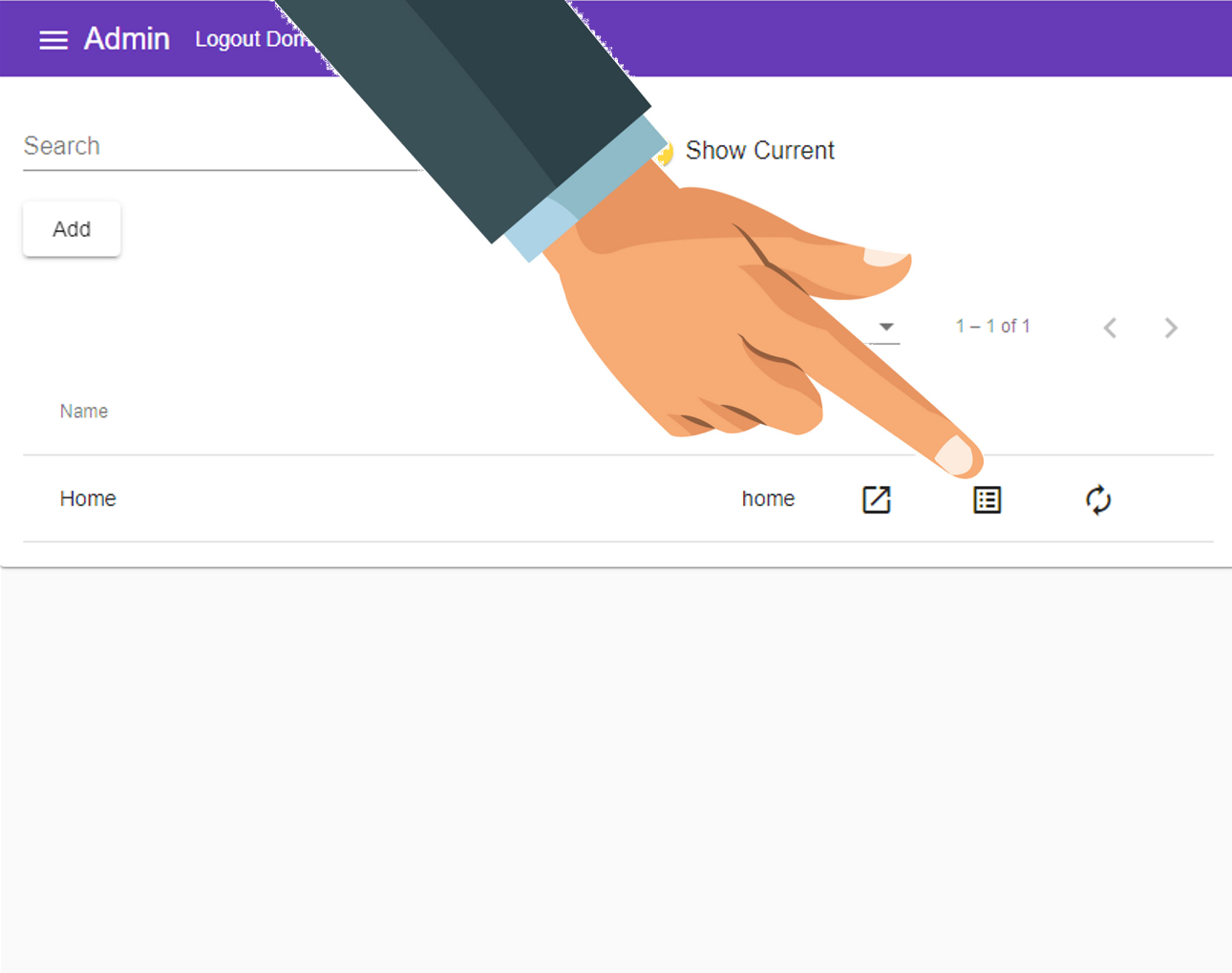
5. Select Items Icon
Each page will be listed, choose the "Items" Icon next to the page you want to change.

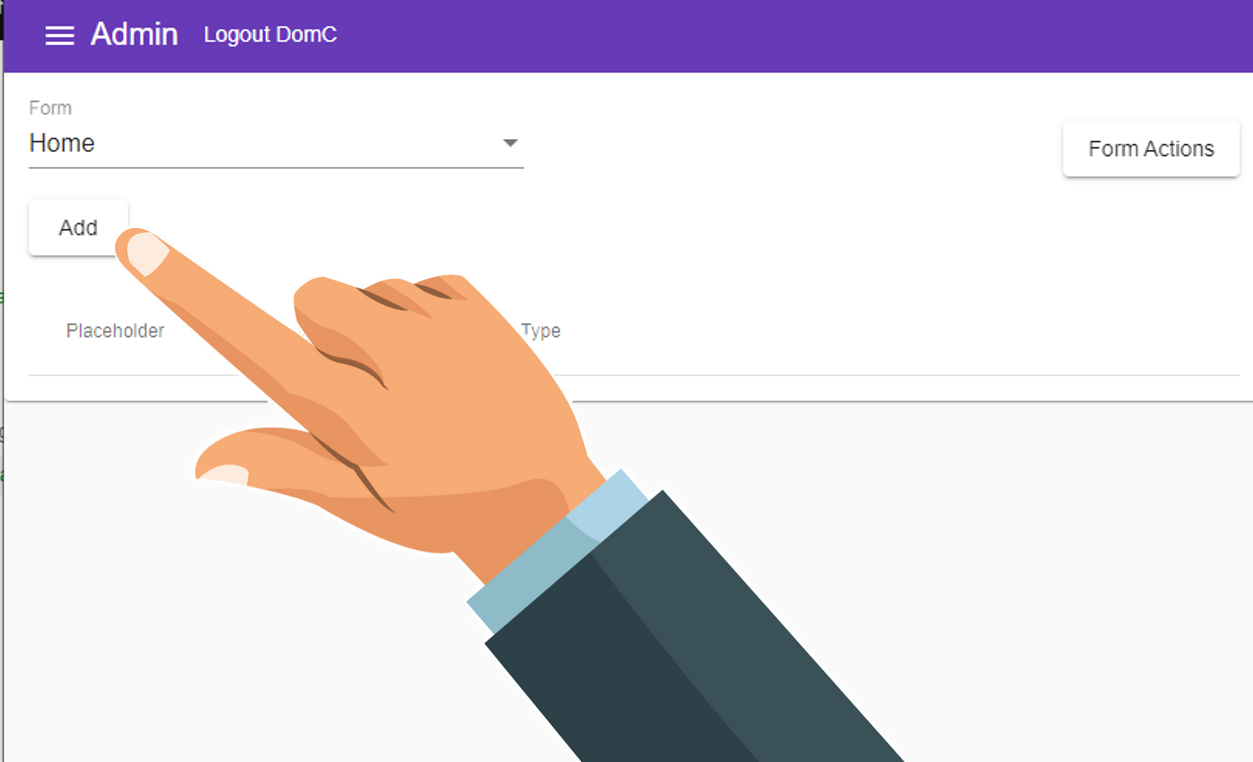
6. Select
To begin adding a new Item to the page

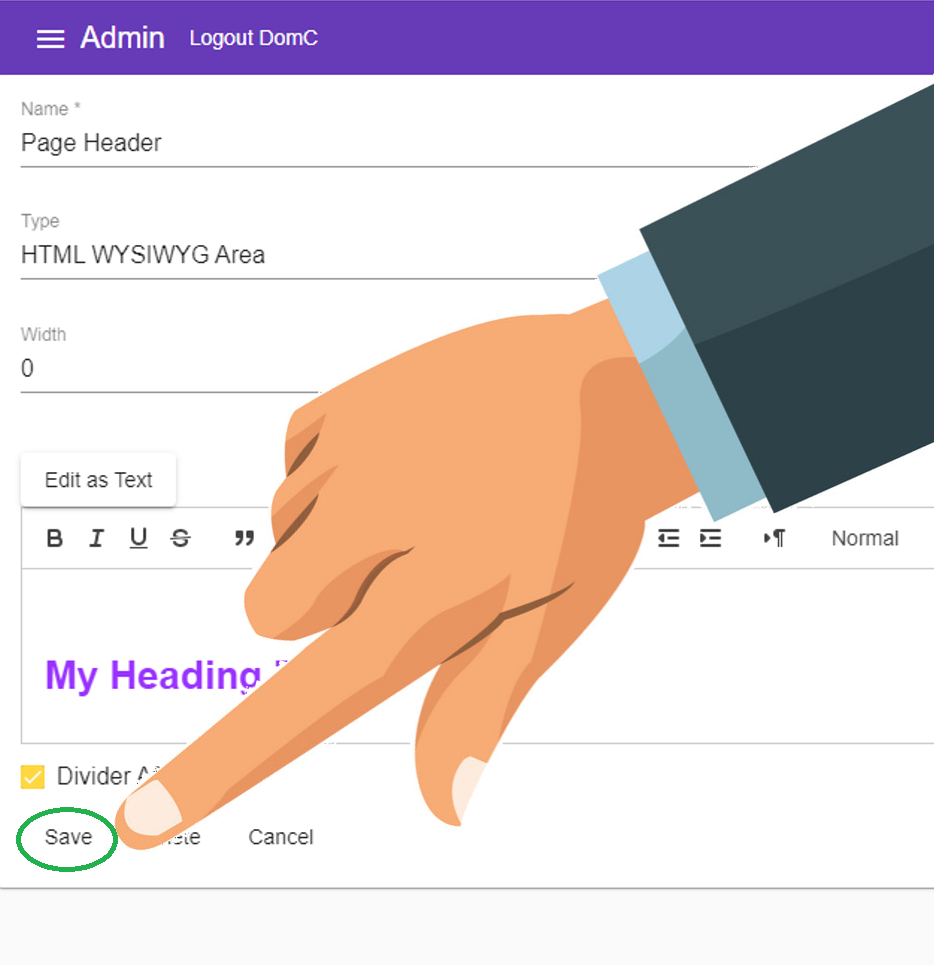
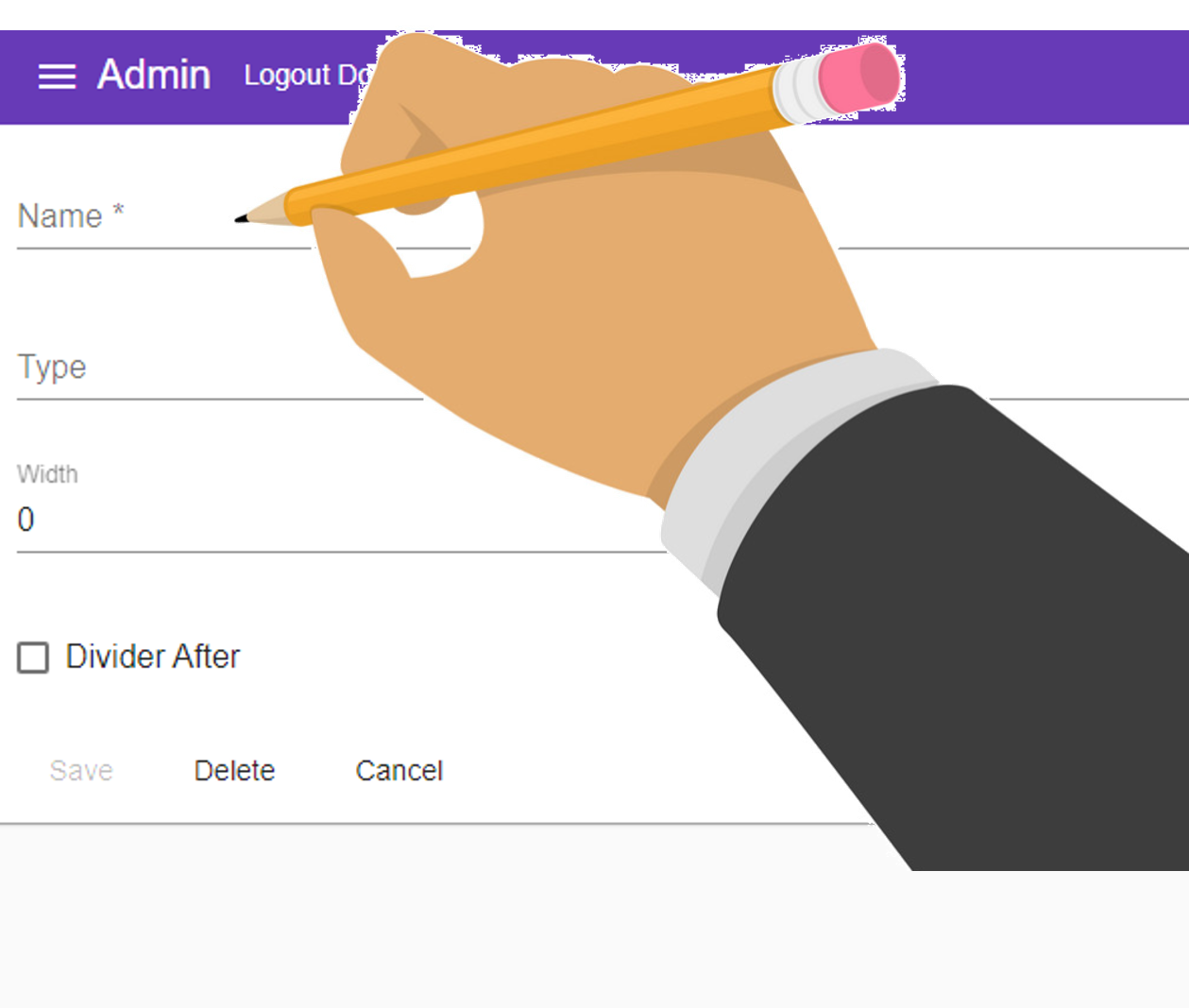
7. Enter a Name for your Styling
- For example, "CSS"
Names can contain spaces or any characters

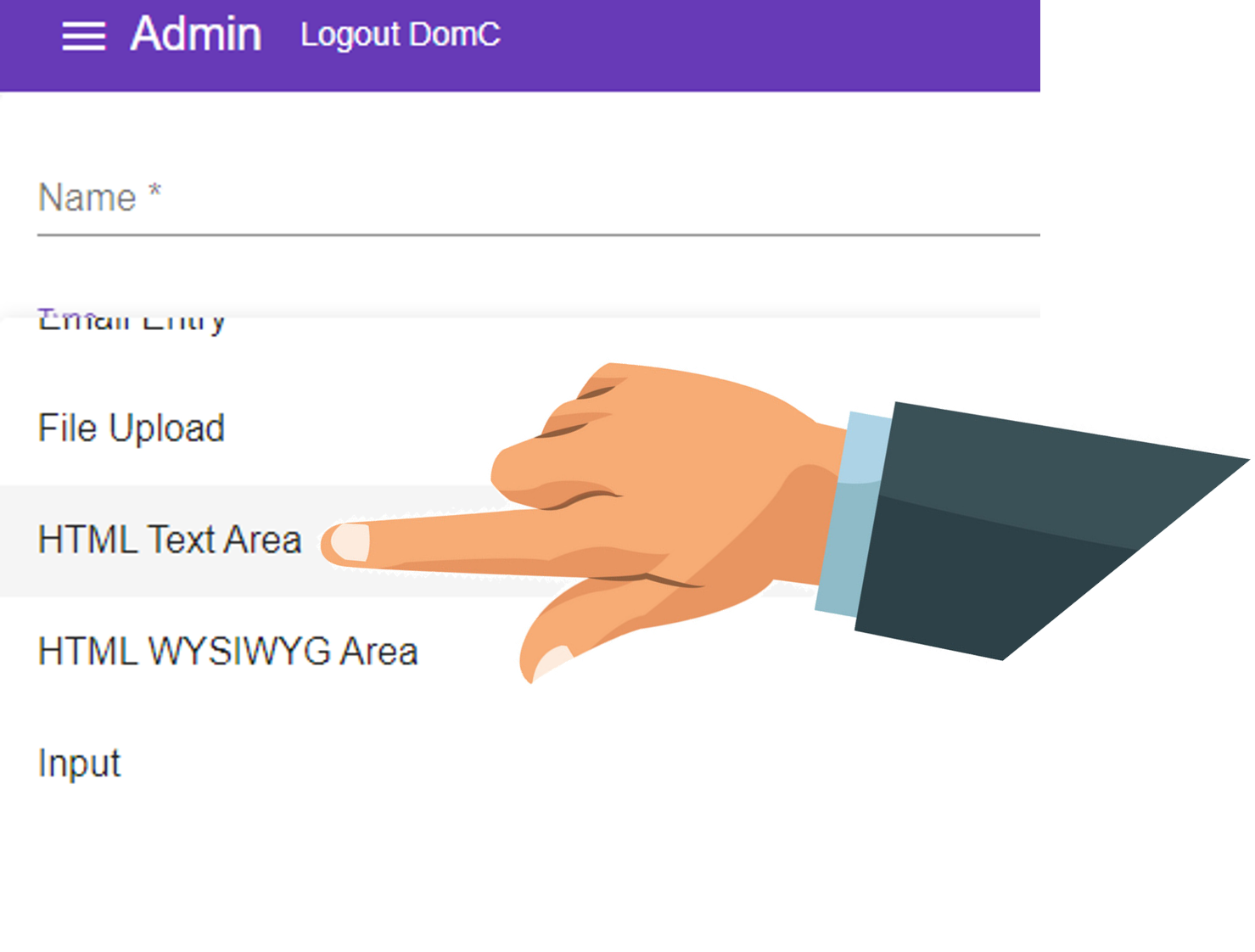
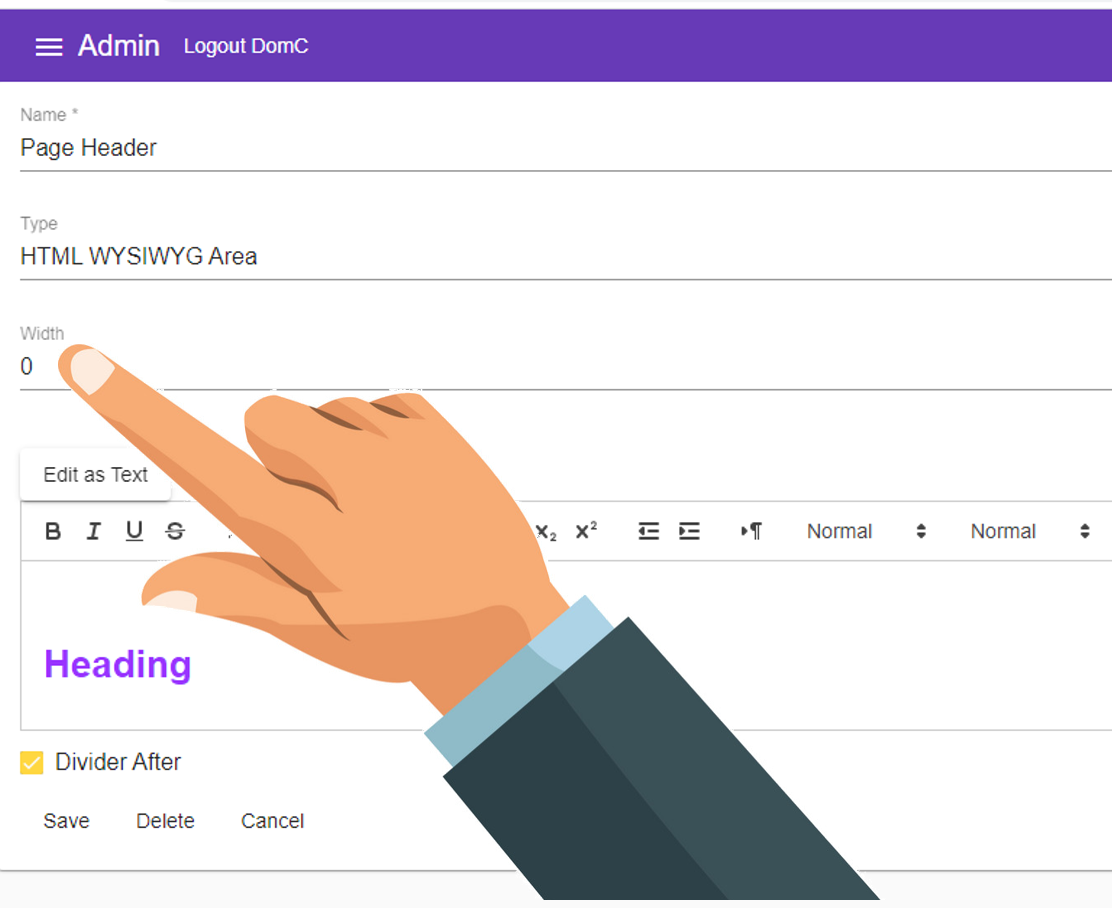
8. In the Type dropdown, choose "HTML Text Area"

9. Width can remain as "0"
Width "0" means the item will display at the DEFAULT width.This can be changed later if necessary

10. Within the HTML Text area, type or copy your styling text
11. Tick check_box 'Divider After'
This will ensure the next element we add will appear below the styling.

12. Press