Add a Custom CSS Page
Custom styles in a CSS Page can be applied to Multiple Pages by
- Creating a Custom CSS Page
- Adding Styles and Classes to it
- Add a page placeholder to our pages, linking them to our Custom CSS page.
If you only need to Add CSS to one page See here
To Add a Custom CSS Page#
Let's learn how to add a Custom CSS page to our site, where we can store all our styles.
1. Log into your Admin Module
To access your admin site, simply type "admin." before your public url.
eg: https://admin.demo.dashnetics.com.au

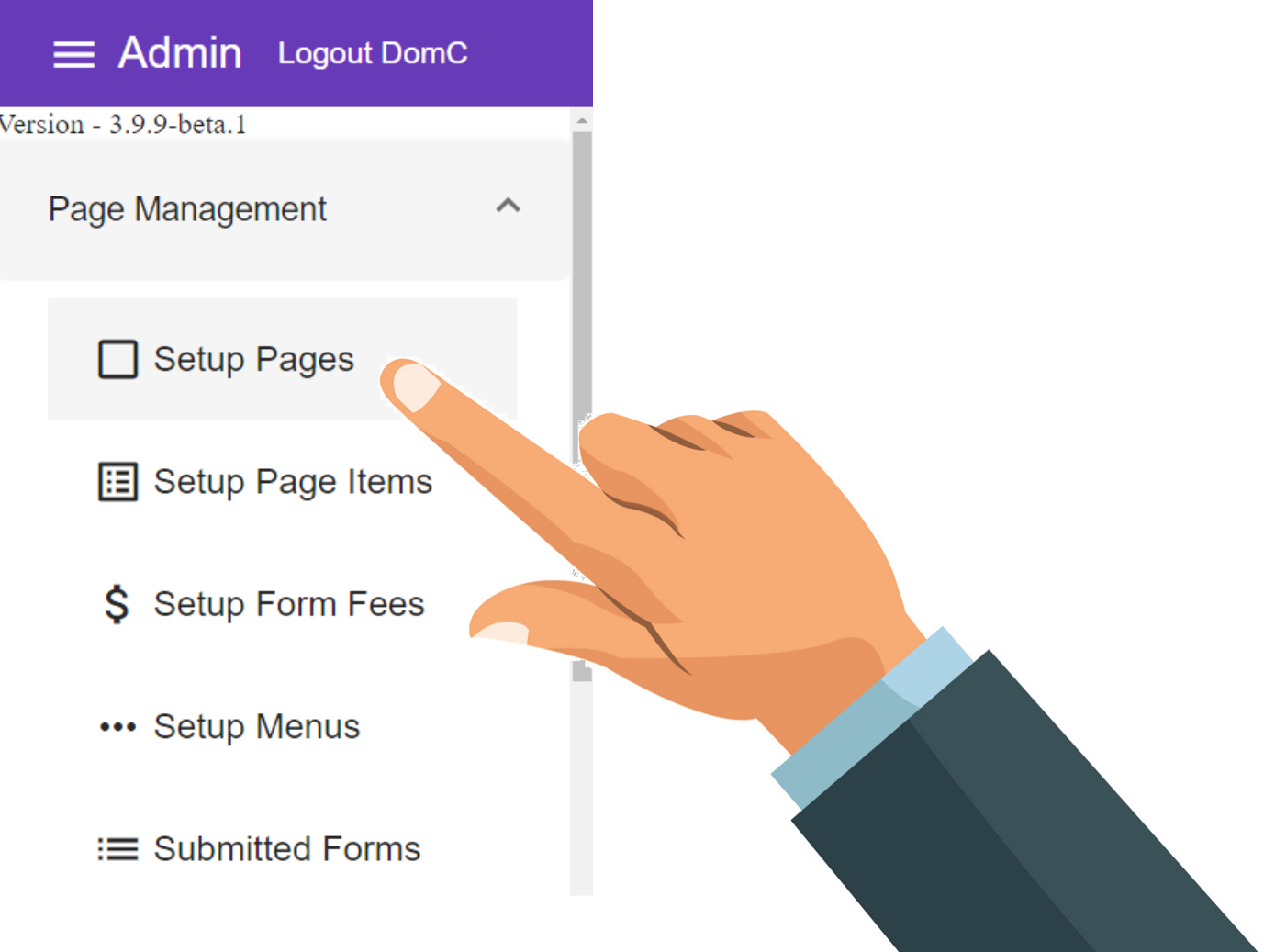
2. Select the

3. Select

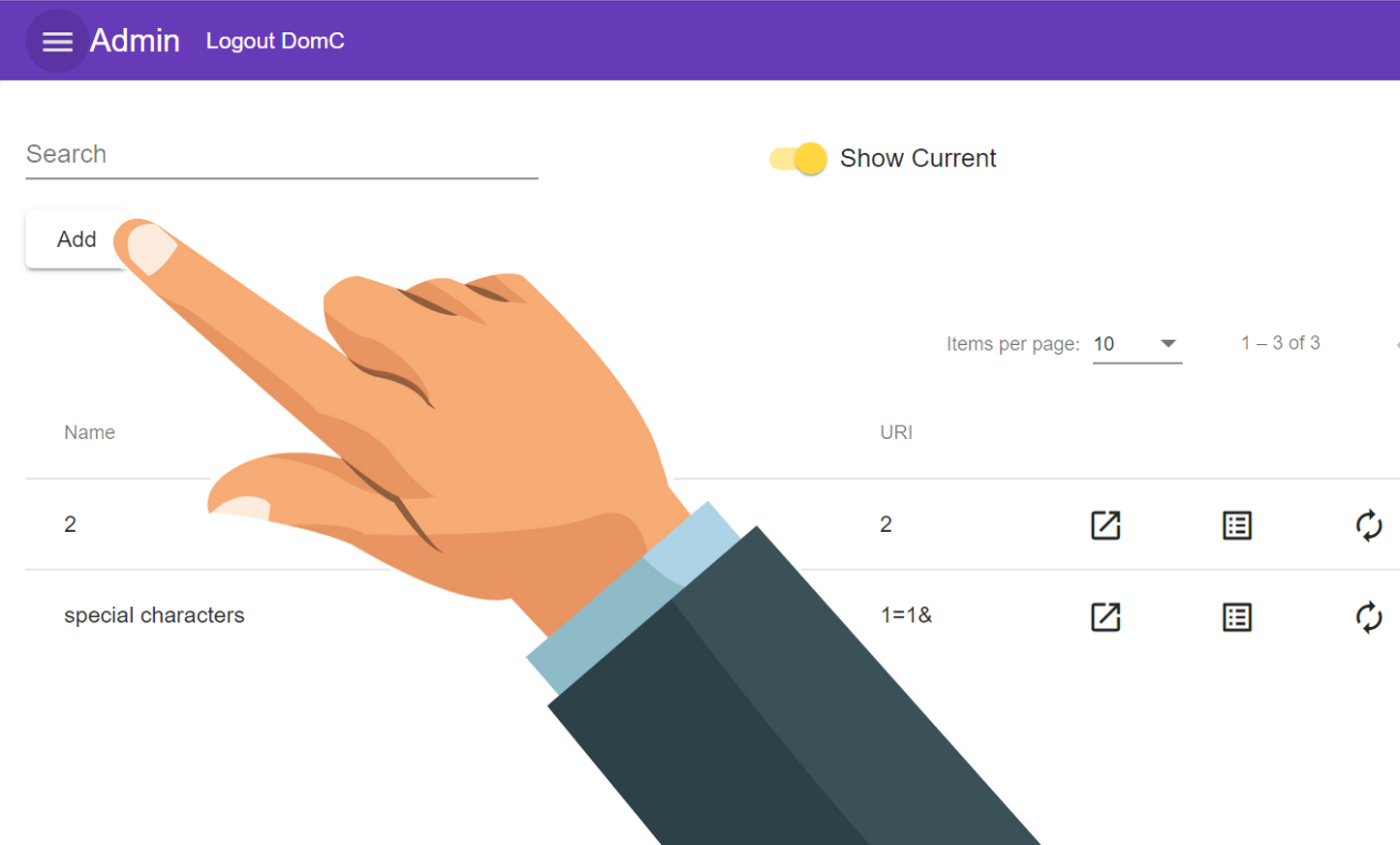
4. Select

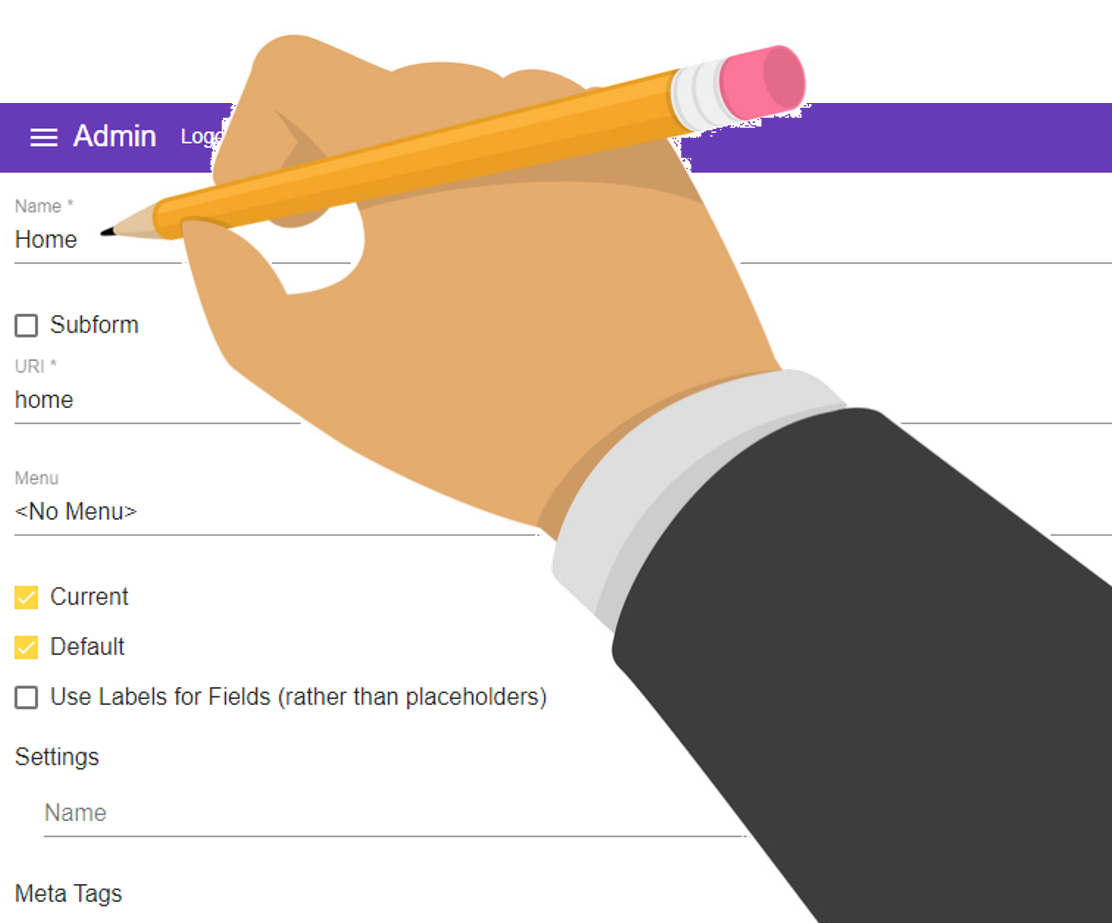
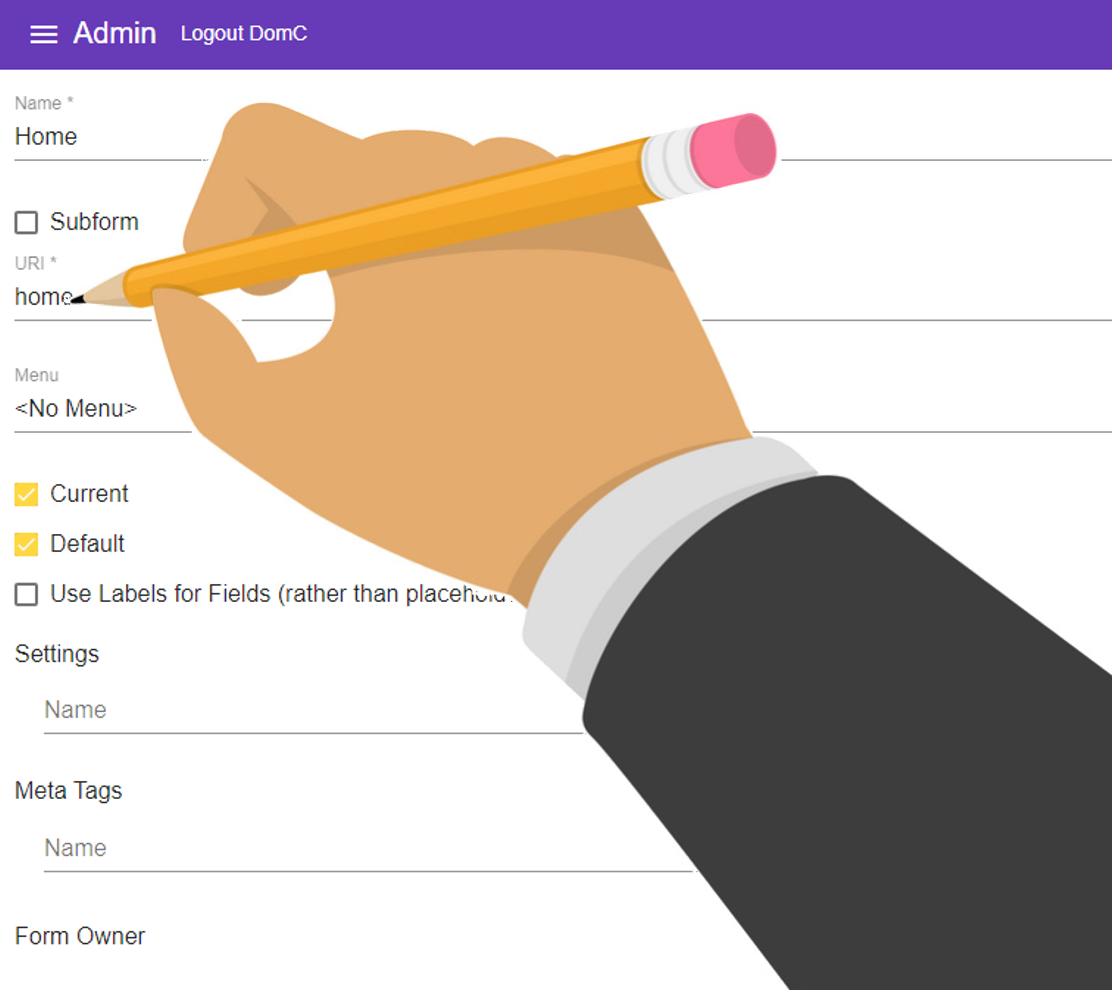
5. Enter a meaningful Name for your page e.g. 'Custom CSS Page'
- For example, "Custom CSS Page"
Names can contain spaces or any characters

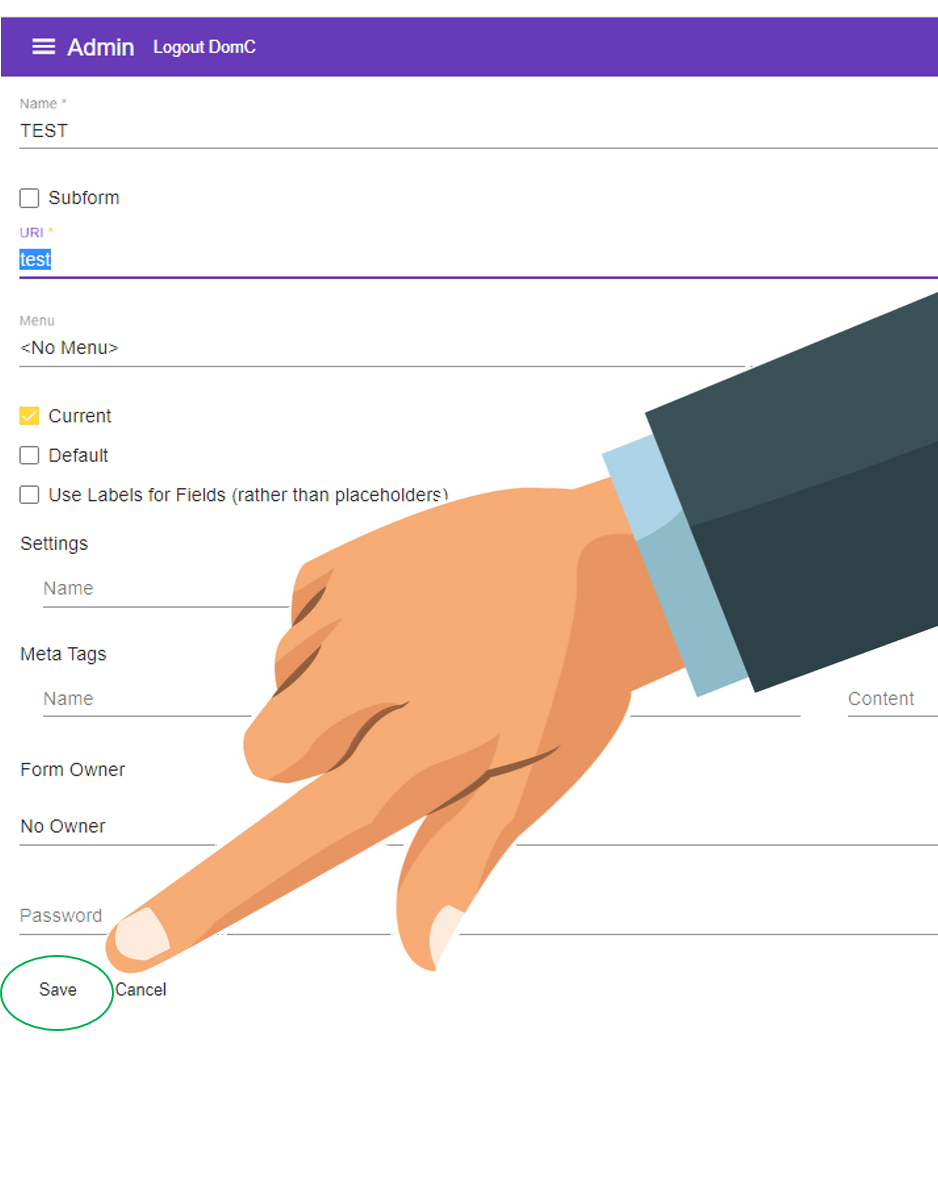
7. Enter a URL for your page e.g. 'css' warning
For example, "test"
WARNING!
When creating a URL do NOT include unsafe or special characters
Click Here for more information and Special Characters

8. Press

Your new page can now be viewed by using https://demo.dashnetics.com.au/css.
The page will be blank because we haven't added any elements to it.
It will load as a plain white page with a small "Built with Dashnetics" message in the footer.
Now we have a css page, we can: Add a Custom CSS Class