Adding Buttons
We now have a page with at least one or two input fields. Data can be entered in these fields but the form does not save yet. To do this we need a button.
Buttons can be added to a page to
- handle navigation
- reset a form
- send emails, or
- save the data
A page can have multiple buttons and a button can have multiple actions.
This manual will show you how to add a button which saves the data entered on our form.
1. Log into your Admin Module
To access your admin site, simply type "admin." before your public url.
eg: https://admin.demo.dashnetics.com.au

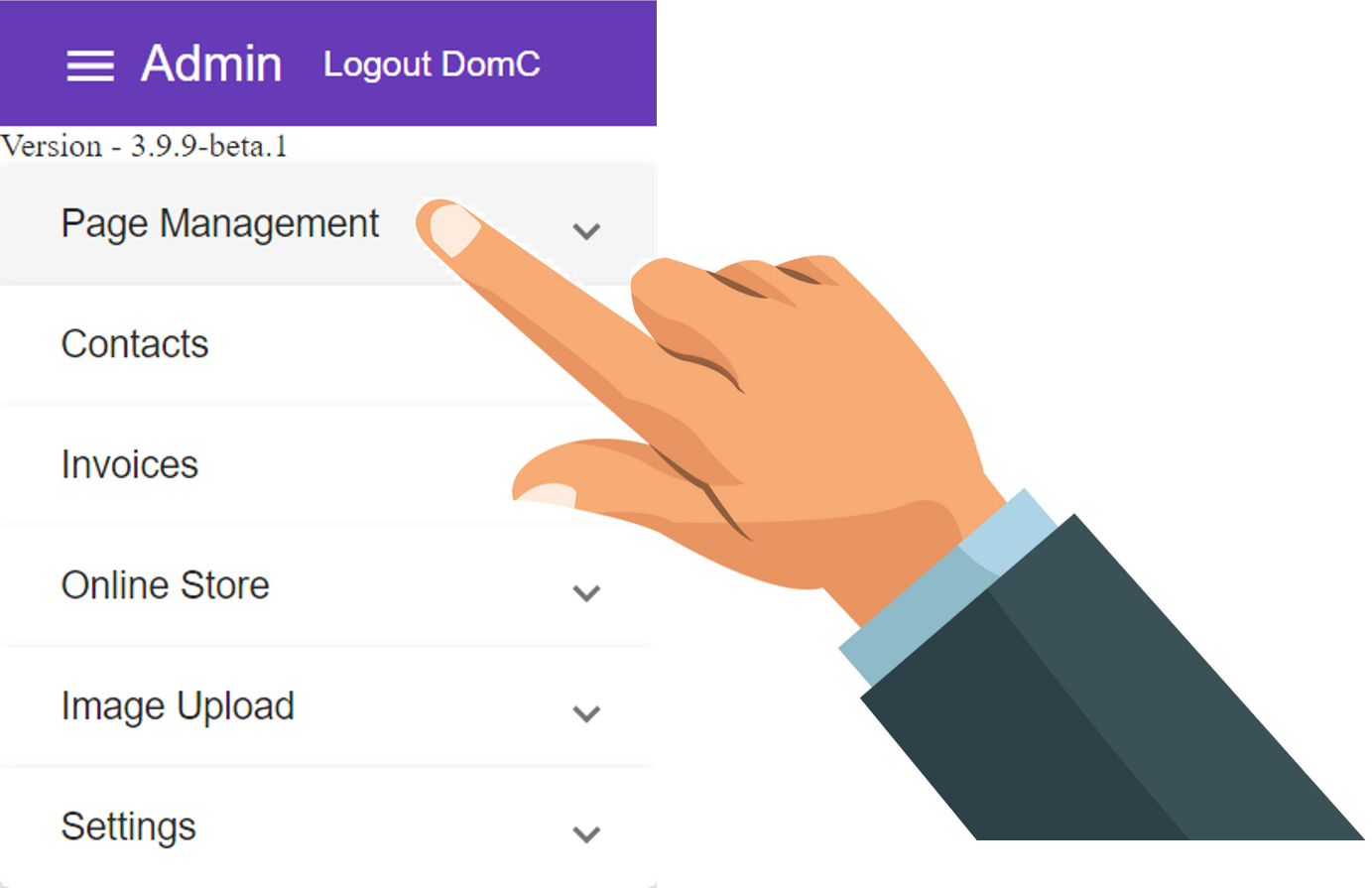
2. Select

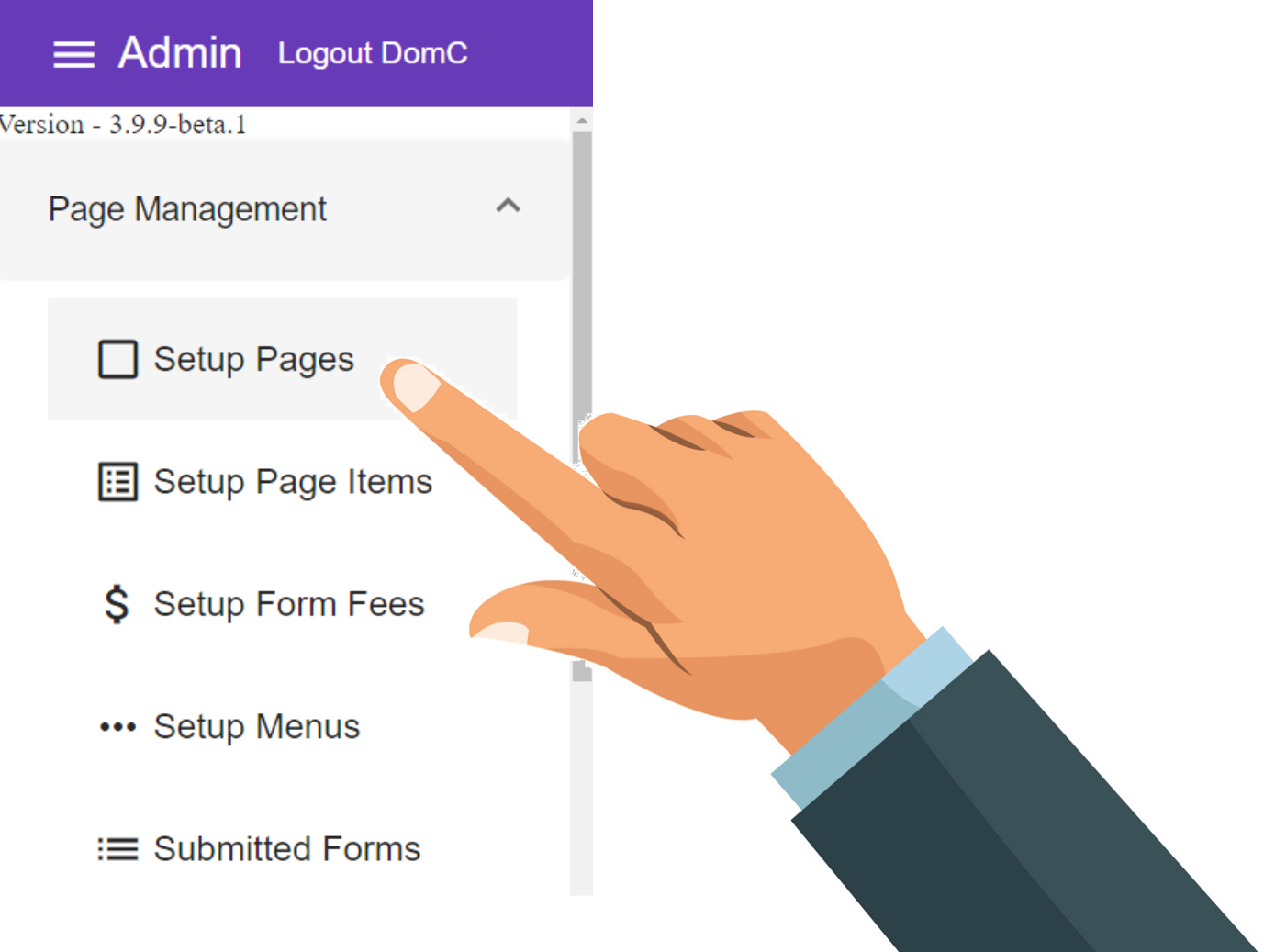
3. Select

4. Select

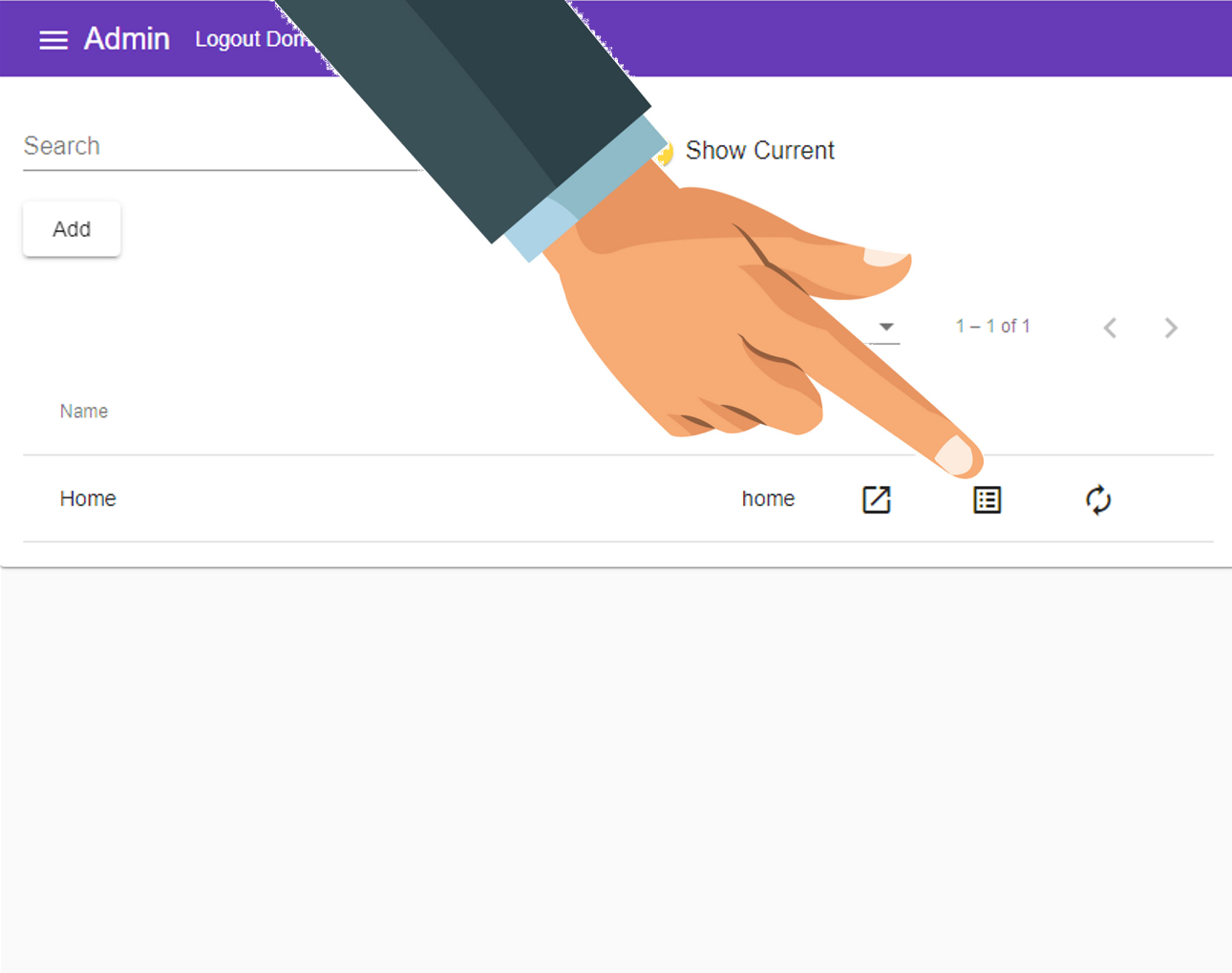
5. Select Items Icon
Each page will be listed, choose the "Items" Icon next to the page you want to change.

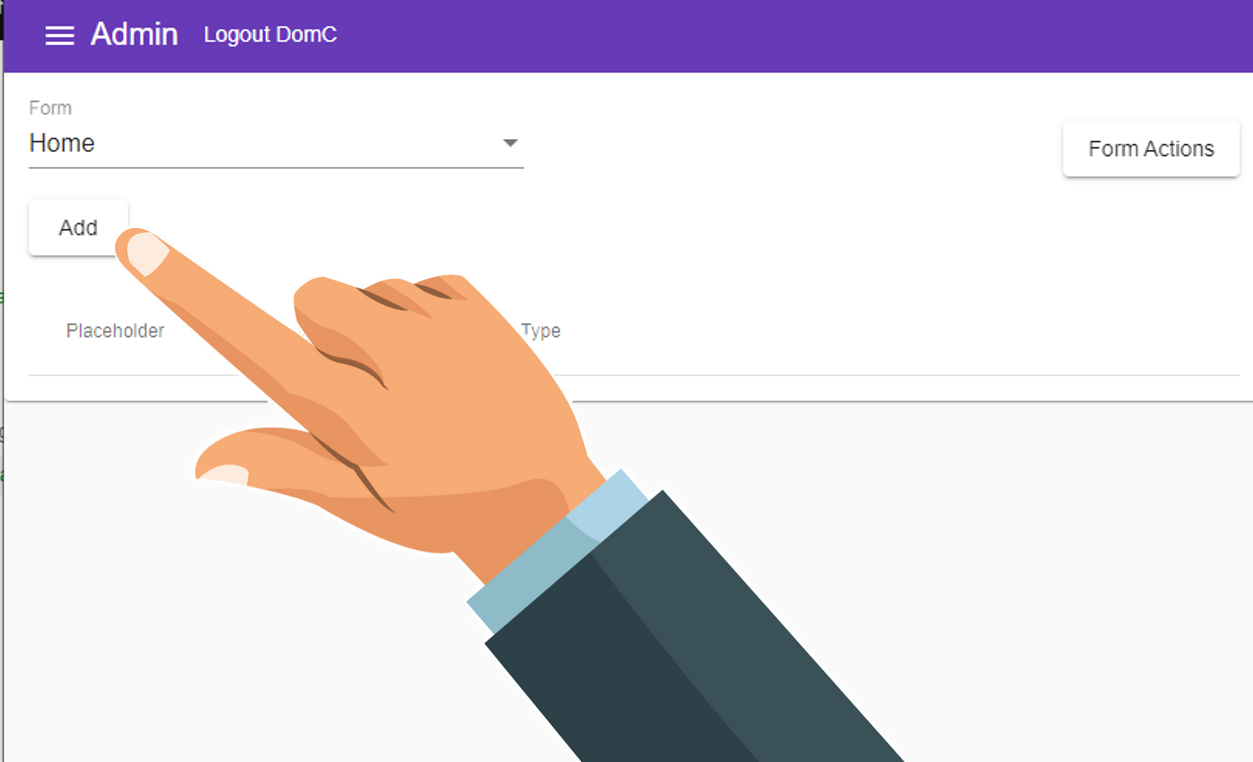
6. Select
To begin adding a new Item to the page

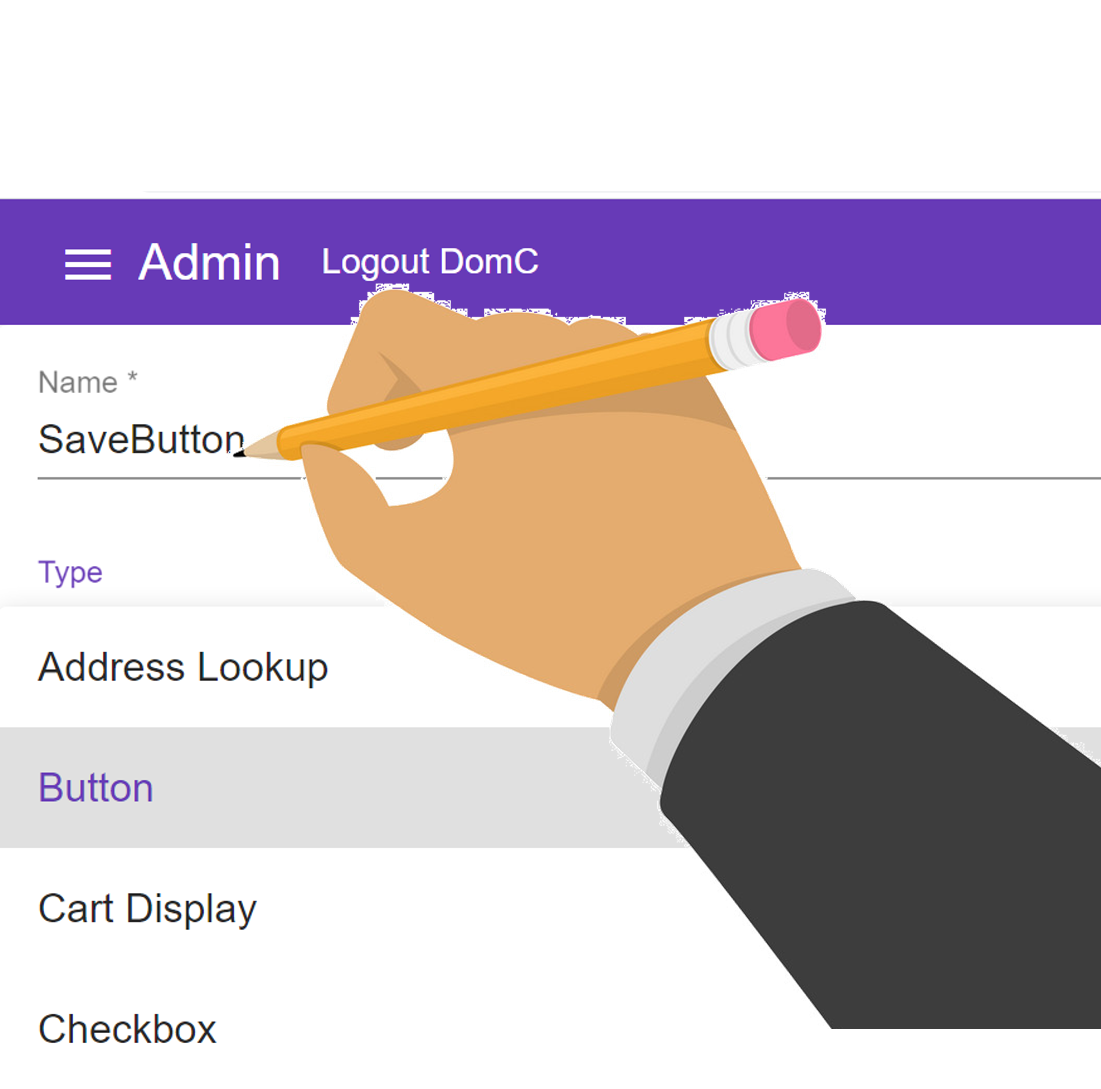
7. Enter a Name for your Button
- For example, "SaveButton"
Names can contain spaces or any characters

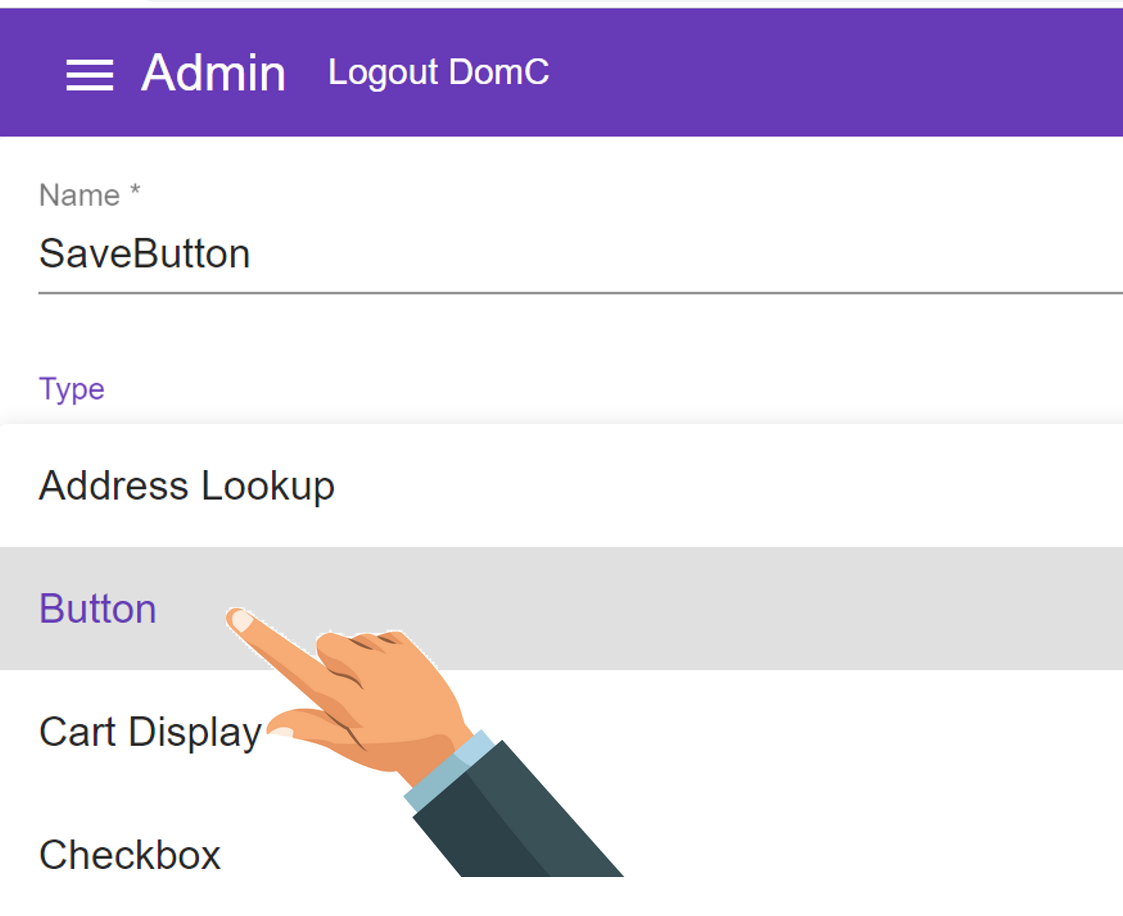
8. In the Type dropdown, choose "Input"

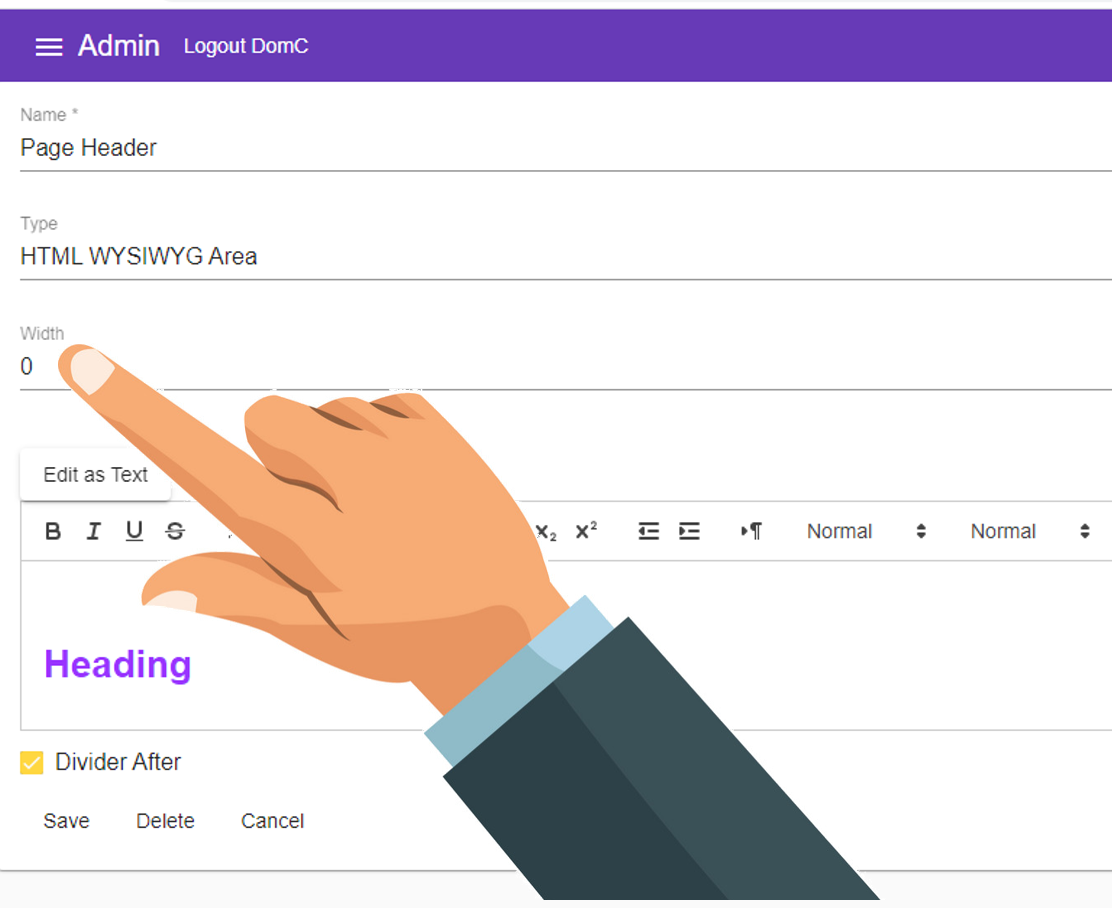
9. Width can remain as "0"
Width "0" means the item will display at the DEFAULT width.This can be changed later if necessary

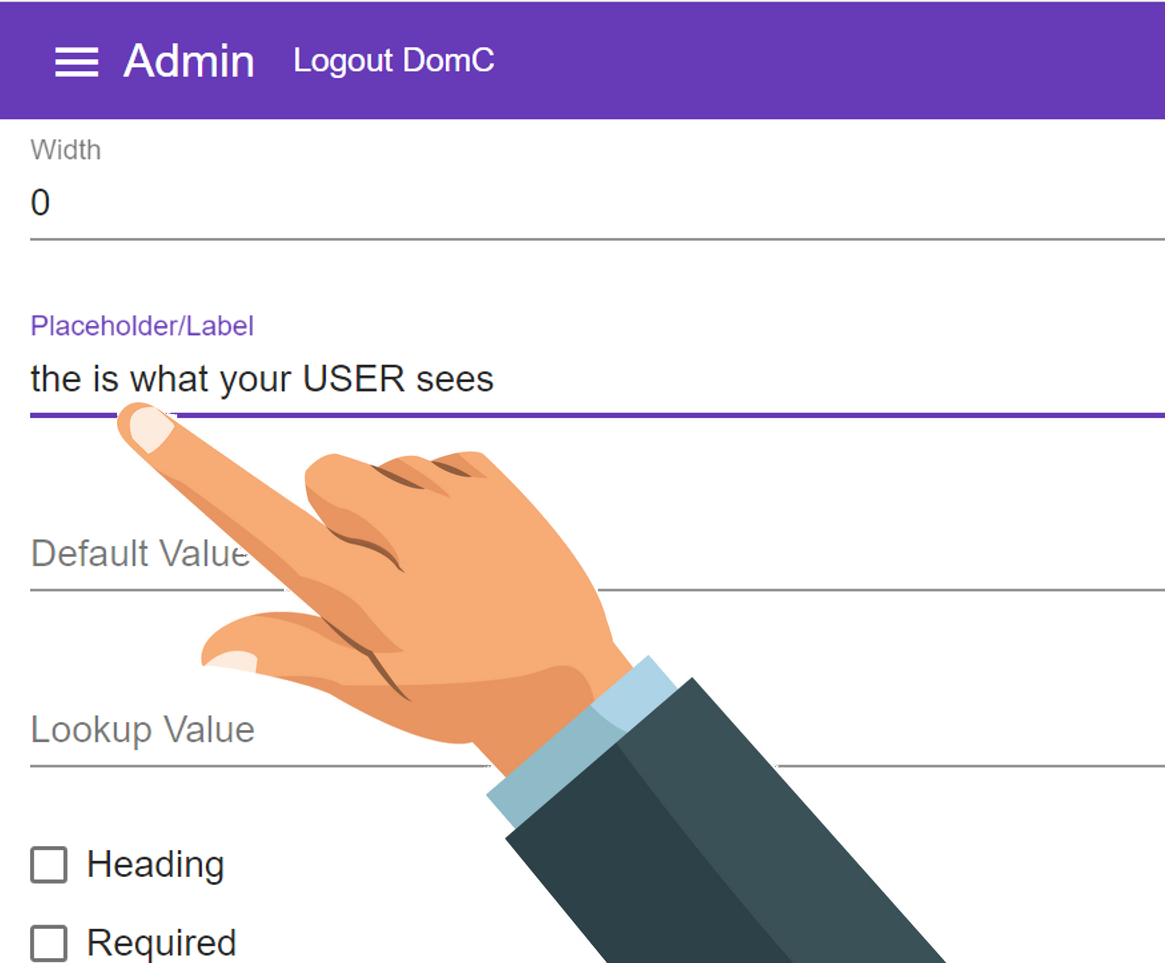
10. Type your text in the Placeholder / Label field
This is what your page users will see, so make it relevant and easy to understand.
An input labelled "Street Name" is easier to follow than one names "ADD-St"

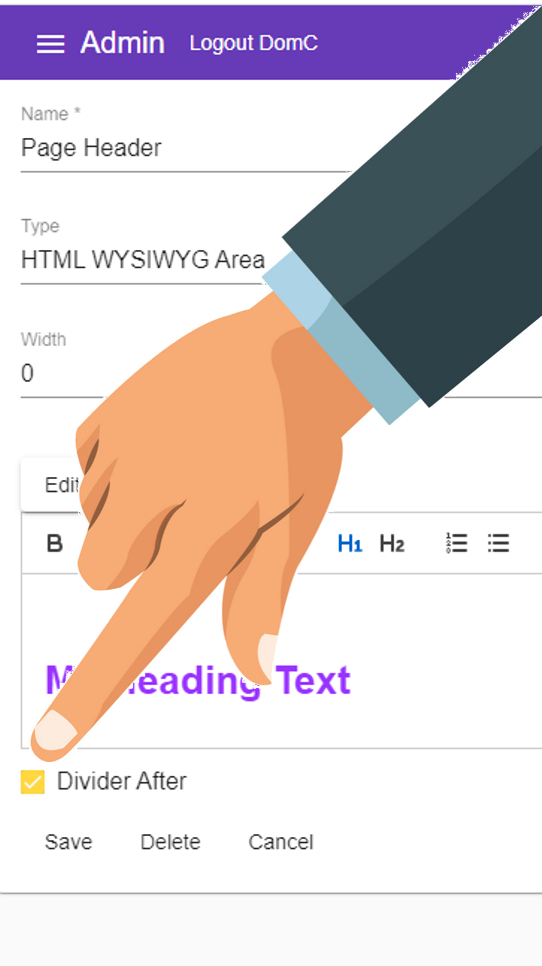
11. Tick or leave check_box 'Divider After' lightbulb
If you want 2 items on the same line
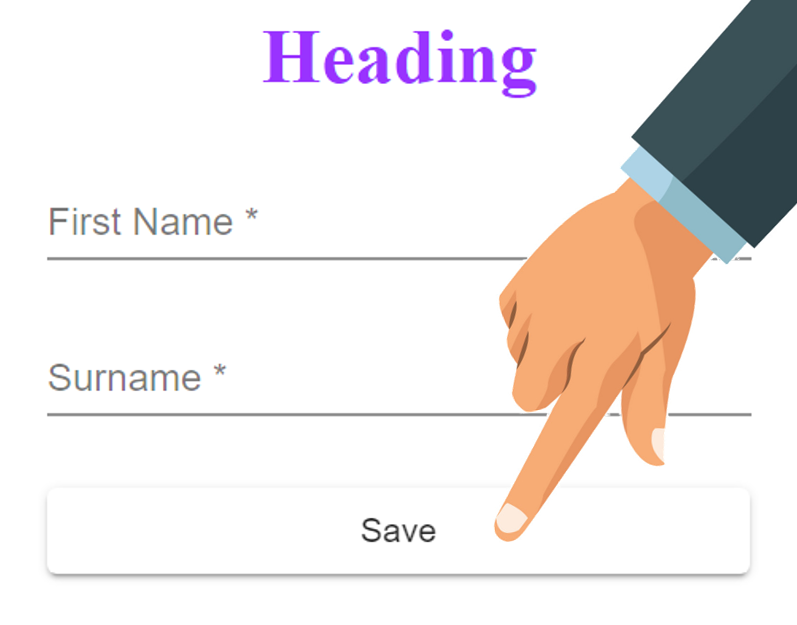
for instance with first name and surname, don't tick 'Divide After' for first name, Tick it for surname
Ticking this will ensure the next item we add will appear below this one.

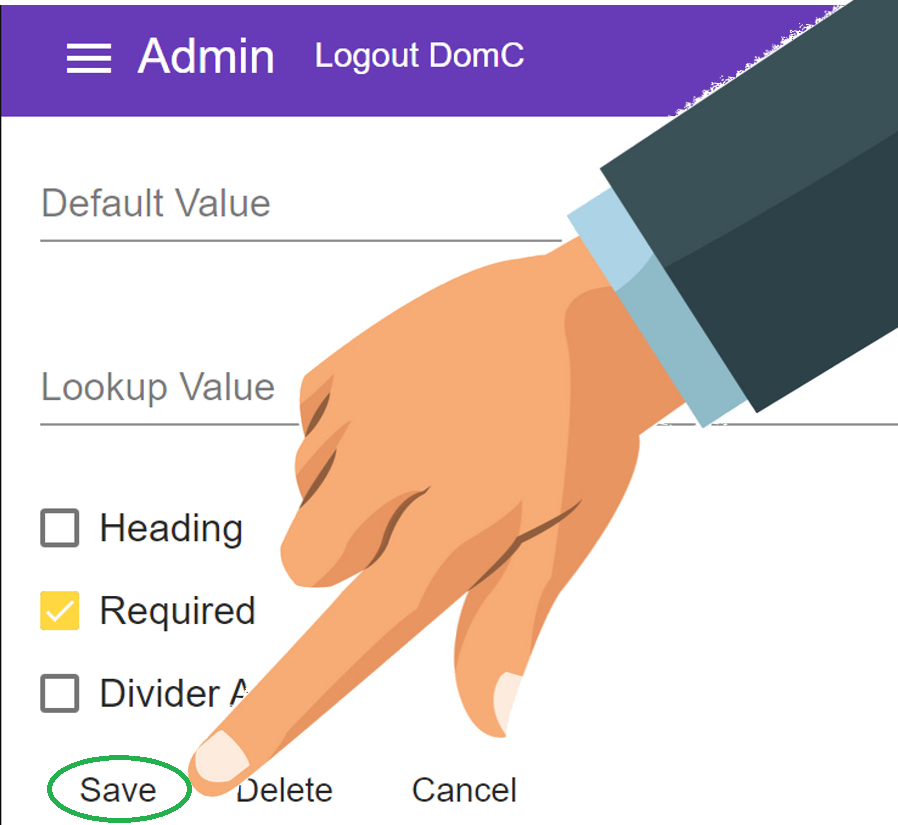
12. Press

Our page should now look like this