Add a Custom CSS Class
Classes can be applied to an element by adding them into the element HTML Text Area.
Classes can also be defined in a Custom CSS Page and then called from the element, as long as the page is linked to the custom css page.
To Add a Custom Class to your Site#
Prerequisites: a Custom CSS Page
1. Log into your Admin Module
To access your admin site, simply type "admin." before your public url.
eg: https://admin.demo.dashnetics.com.au

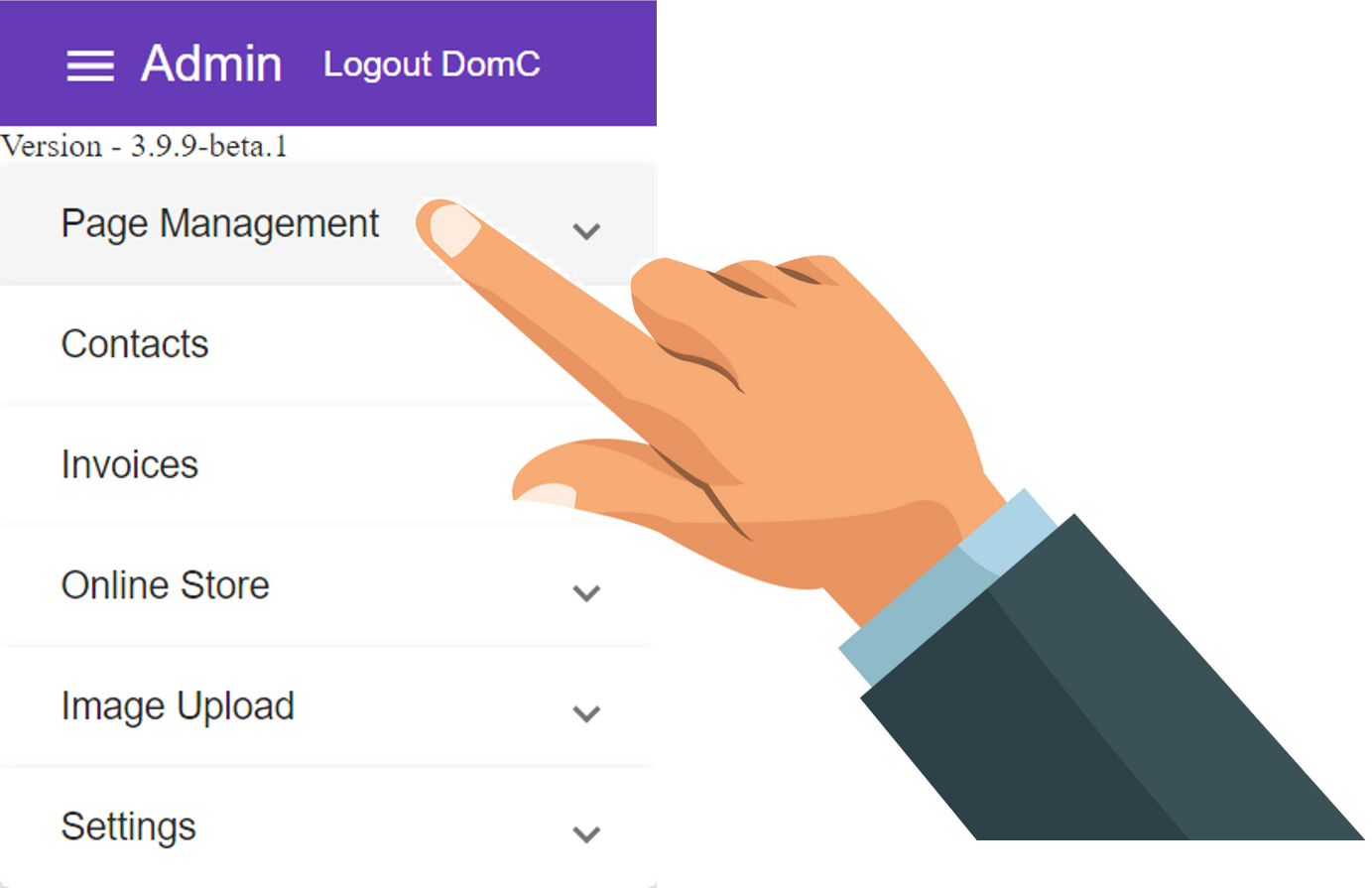
2. Select the

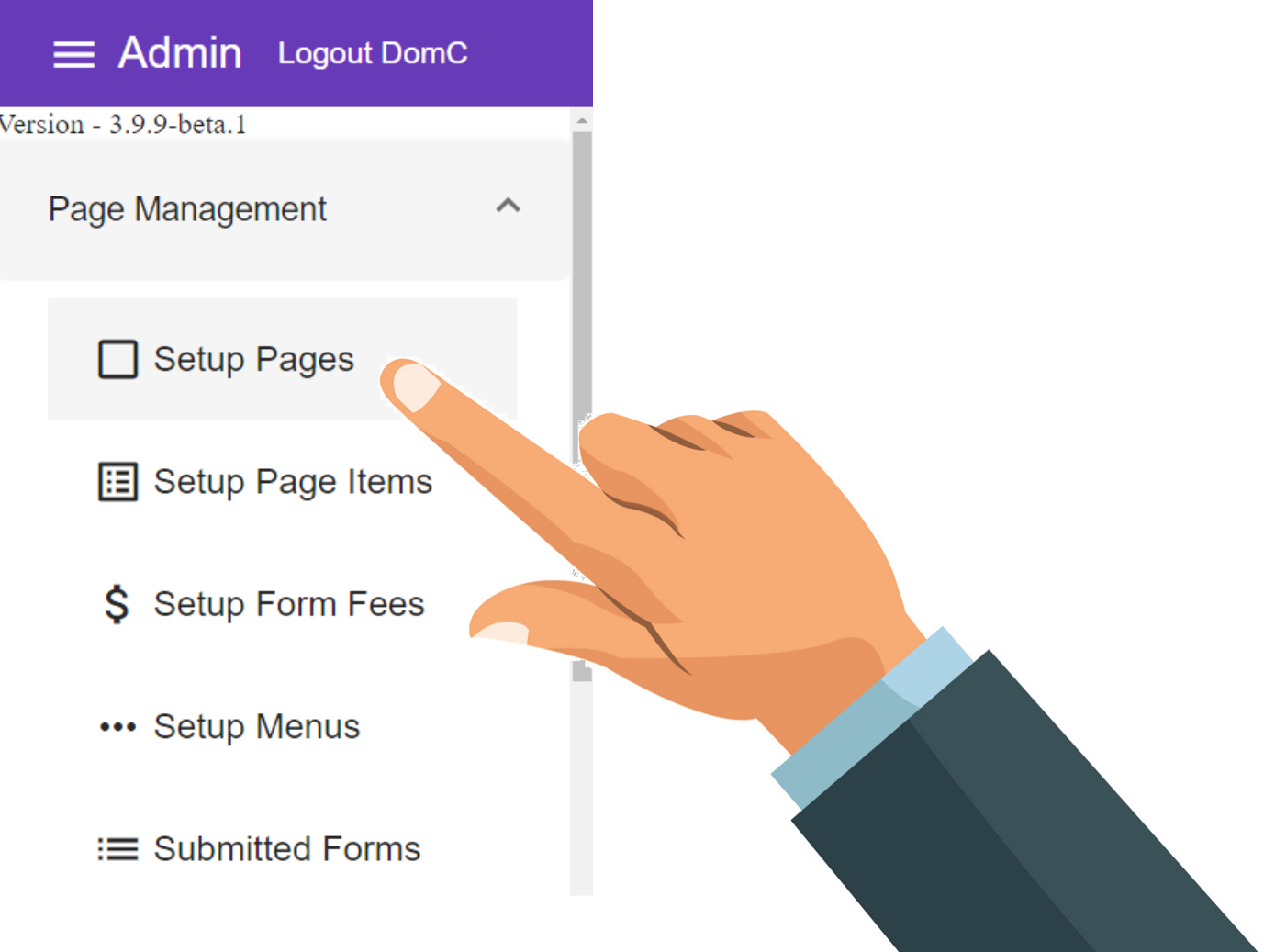
3. Select

4. Select

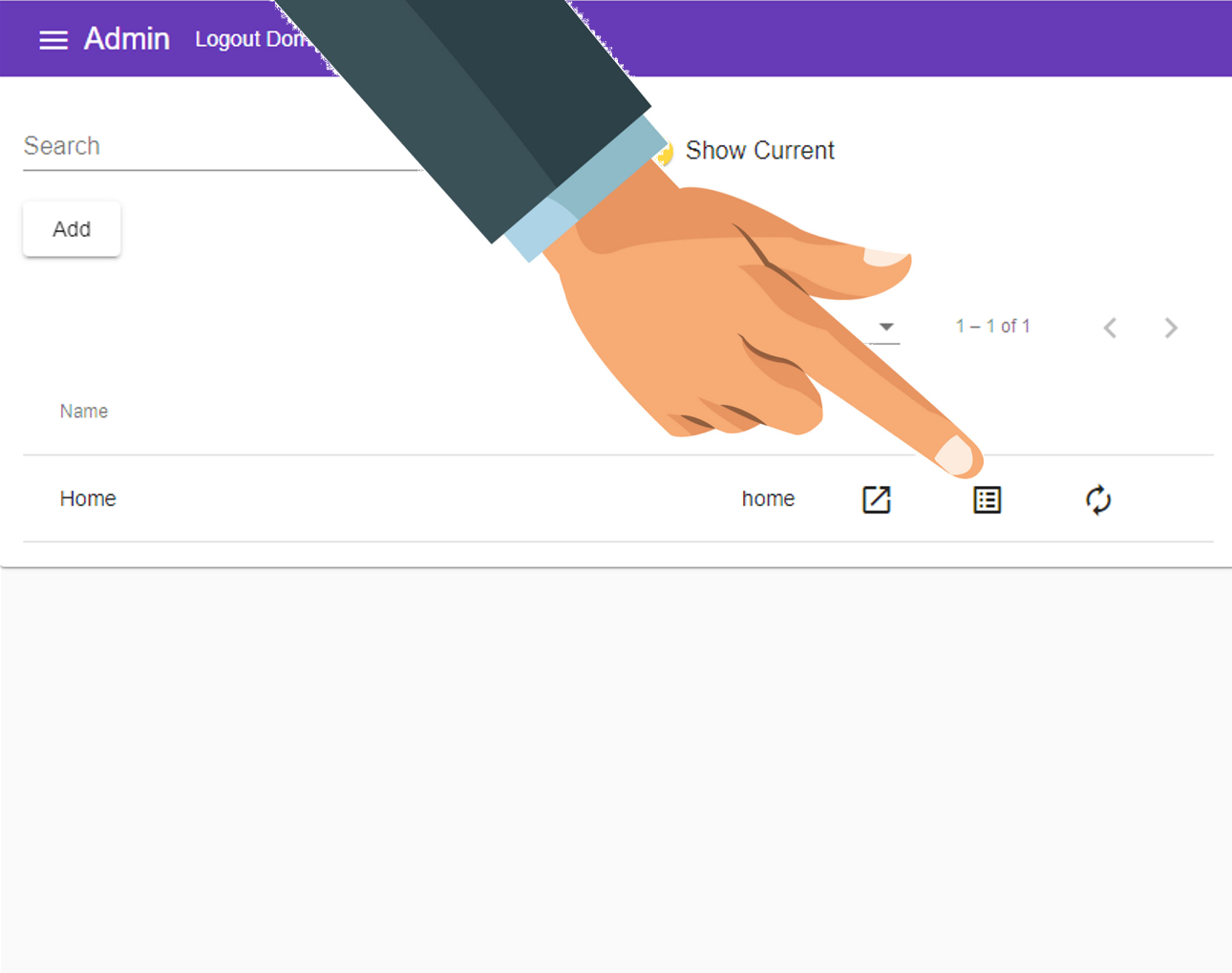
5. Select Items Icon
Each page will be listed, choose the "Items" Icon next to the page you want to change.

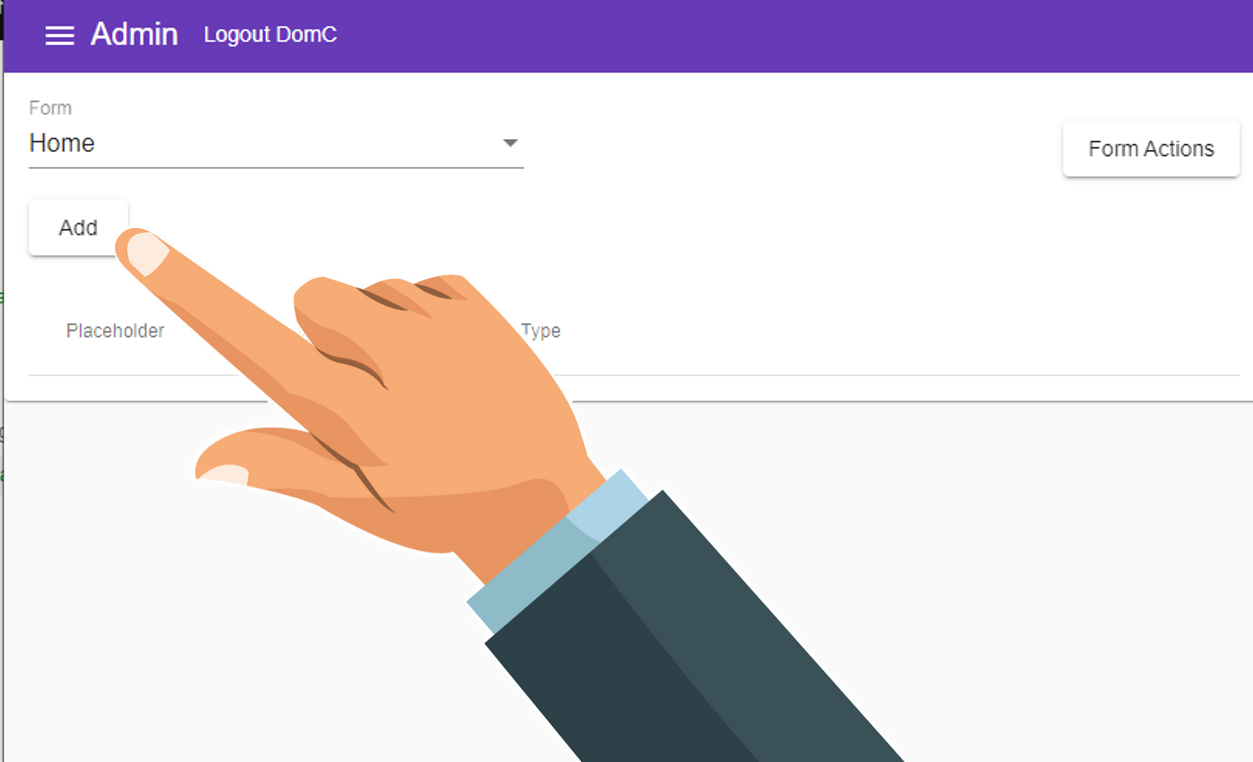
6. Select
To begin adding a new Item to the page

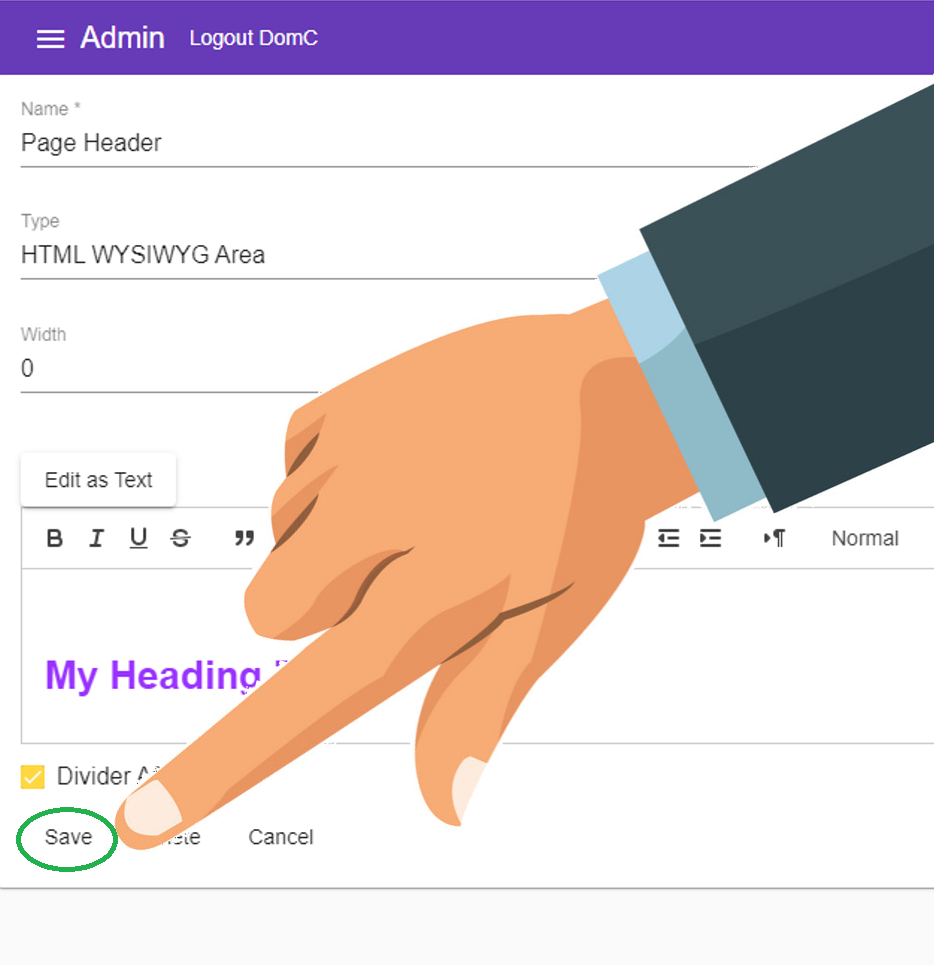
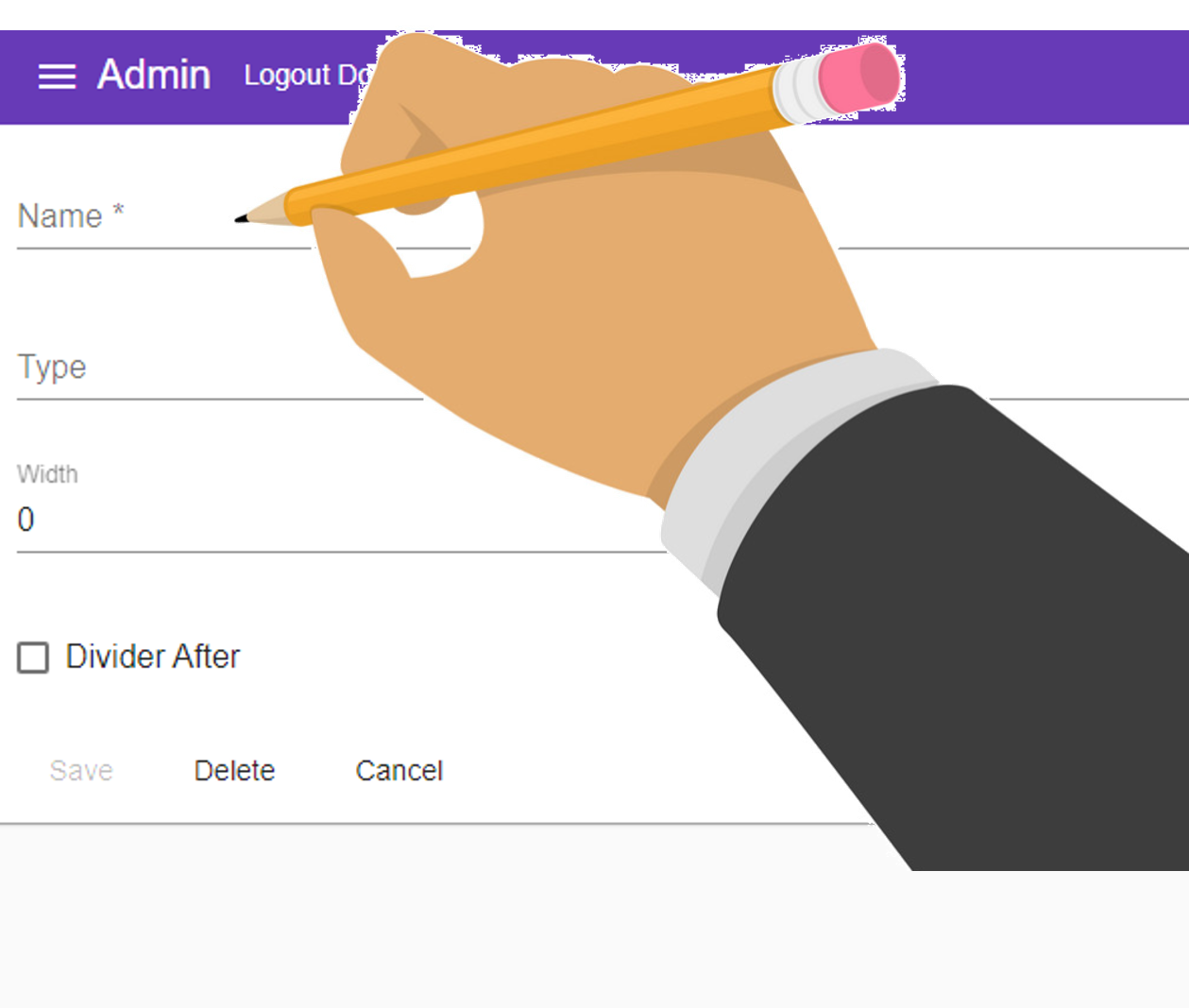
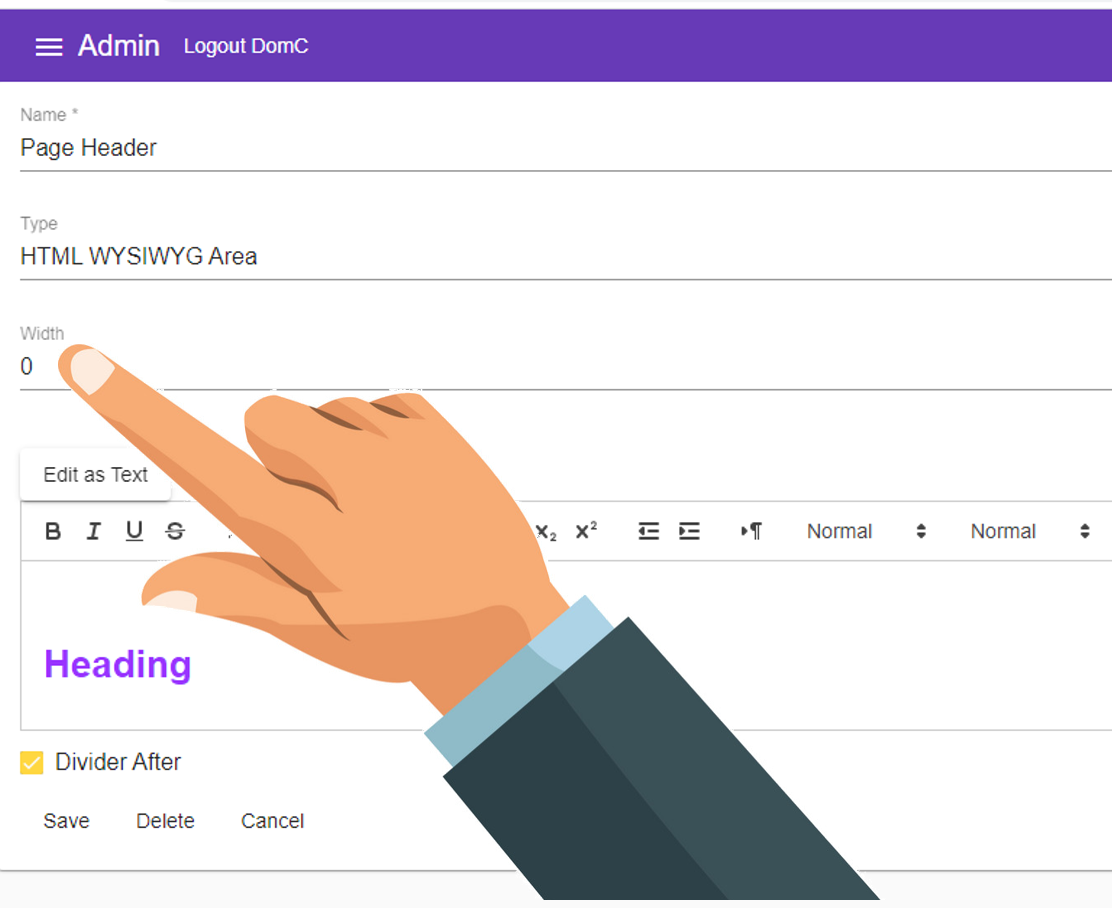
7. Enter a Name for your Styling
For example, "Fonts" or "Colors" or "Headings"
Names can contain spaces or any characters

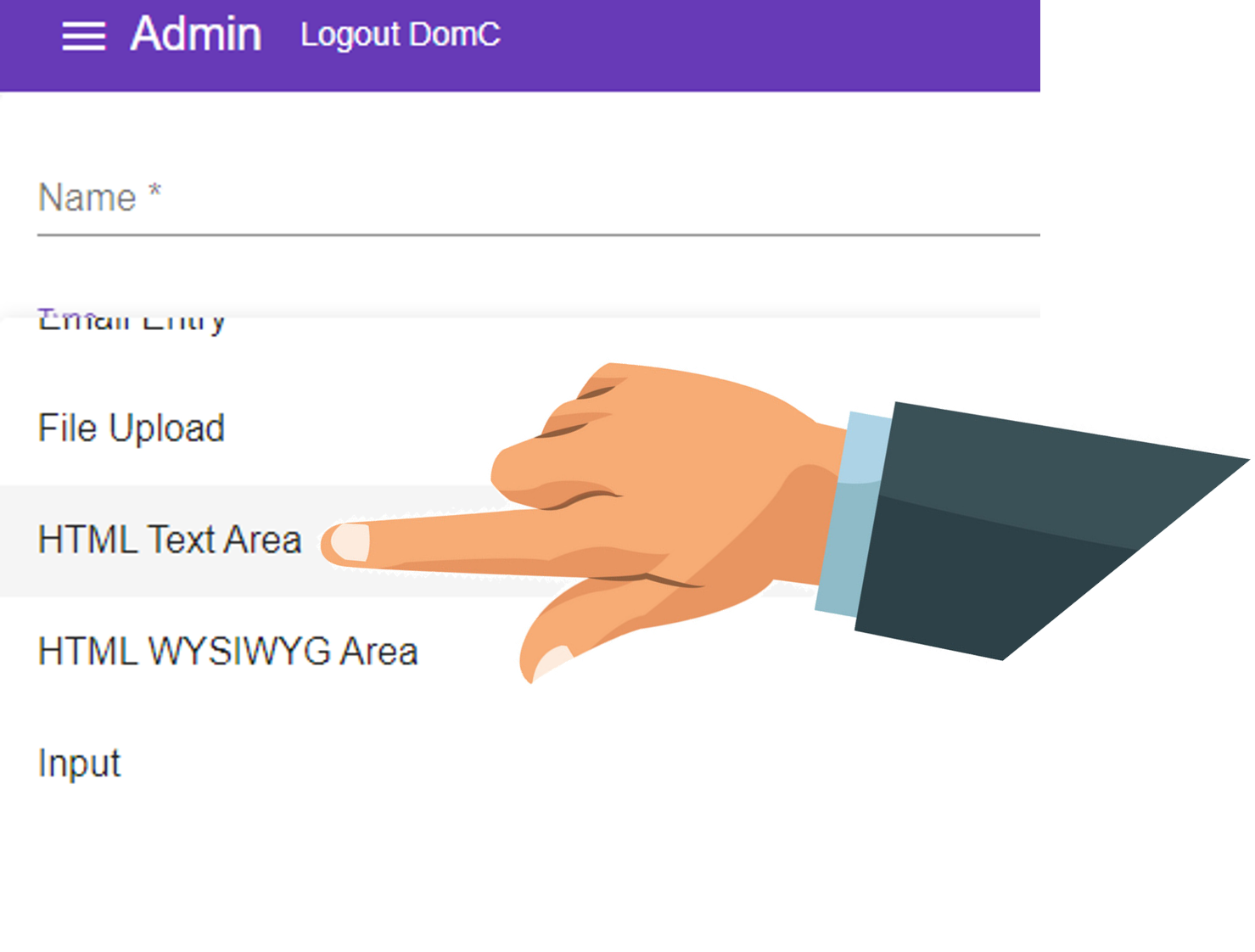
8. In the Type dropdown, choose "HTML Text Area"
If you are copying an entire stylesheet from your existing page you will only need the one "styles" item.
If you are writing your styles in, it may be good practise to add seperate items for things like "Fonts" and "Colors" and "Headings" etc to make them easy to find and change later on

9. Width can remain as "0"
Width "0" means the item will display at the DEFAULT width.This can be changed later if necessary

10. Within the HTML Text area, type or copy your styles inside 'style' tags
The below example will add the font 'Europa-Bold' to our custom css page ready to use on elements
We can style any element with this font by calling it from the element
Set the style for Classes by referring to them with a dot - see ".h1" below
Set the style for Elements by referring to them without a dot - see "h2" below
In the above example we:
color any elements with the className='h1' blue (#0000ff), and
color any <h2> tagged elements in red (#ff0000).
11. Tick check_box 'Divider After'
This will ensure the next element we add will appear below the styling.

12. Press